Integrate BrowserStack Automate with Azure Pipelines
Azure Pipelines is a CI/CD platform that helps automate the build, test, and deployment of code projects. It supports a wide range of languages and tools, and provides pre-defined tasks and the ability to create custom tasks and integrations. It is a part of the Azure DevOps suite of tools for managing the development lifecycle of applications.
Prerequisites
Before you can start integration, ensure that:
- You’ve hosted your project on any of these source repositories supported by Azure.
- You are a maintainer or owner of the project.
- You are an administrator of your Azure DevOps organization.
- You’ve created a pipeline for the project’s repository. If you are yet to create a pipeline, check out how to create an Azure Pipeline.
- You have access to the BrowserStack account credentials, namely Access Key and Username.
Install the BrowserStack Azure DevOps Extension
The BrowserStack Azure DevOps Extension eases the process of configuring Azure Pipelines to run tests on BrowserStack. To install the extension follow these steps:
- In the Visual Studio Marketplace, click Azure DevOps.
- Search for BrowserStack Azure DevOps Extension.
- On the BrowserStack Azure DevOps Extension page, click Get it Free.
- To sign in to your Azure account, open the Sign in page. Once you’ve signed in, click Select an Azure DevOps organization and choose your organization.
- Click Install to add the extension.
BrowserStack’s extension is now installed in your Azure DevOps organization. This installs the BrowserStack Config, BrowserStackResults, and BrowserStackStopLocal tasks to the list of available tasks for you to use them in your pipeline.
Configure BrowserStack in Azure Pipelines
For your tests to run on BrowserStack, the Azure Pipeline needs additional information, such as BrowserStack credentials.
You can create a pipeline using either a YAML editor or a classic editor. Depending on the editor you used to create the pipeline, refer to the steps in the following tabs to integrate BrowserStack in your pipeline.
Open the Azure portal page and click My Azure DevOps Organizations.
On the Azure DevOps Organizations page, click the project where you’ve created a pipeline for your project’s repostory from the list of projects that appear.
In the bottom-left corner of your project’s page click Project settings.
On the Project details page, click Service connections > Create service connection.
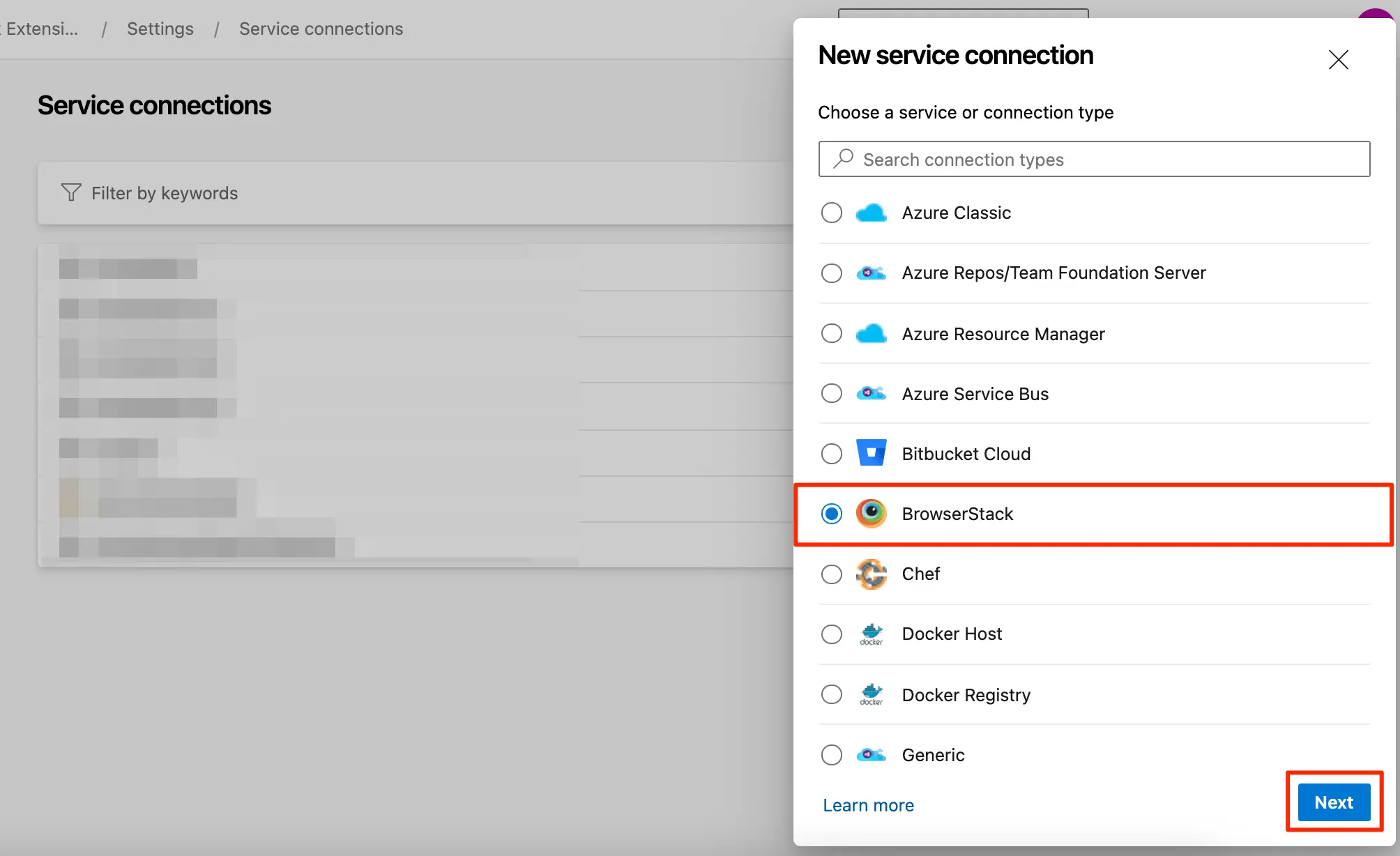
In the New service connection section, select BrowserStack from the given list, and click Next.

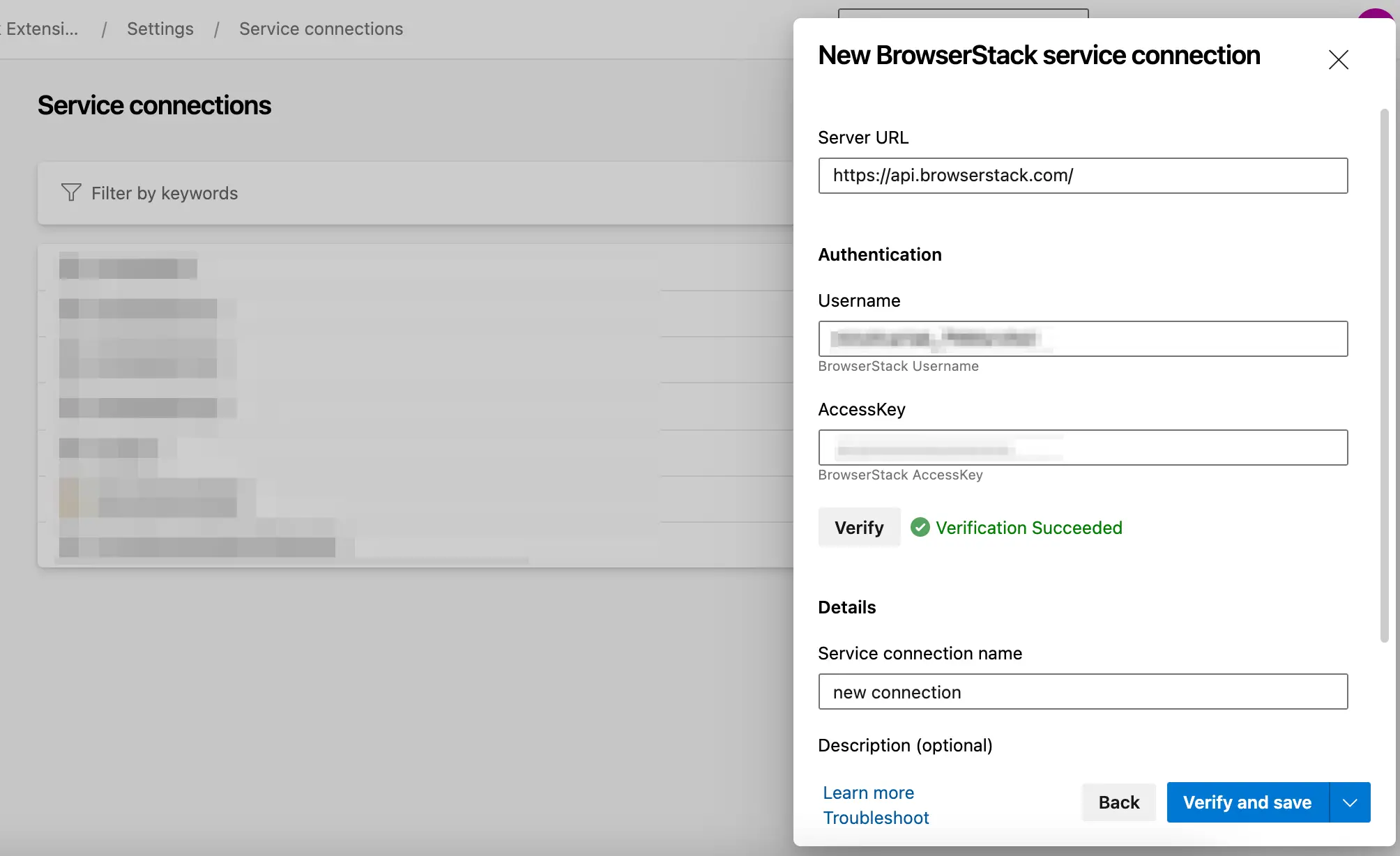
In the New BrowserStack service connection section, enter your BrowserStack Username in the Username field, and then enter Access key in the AccessKey field.
Click Verify to verify your BrowserStack credentials.
After verification succeeds, enter a service connection name in the Service connection name field, such as
browserstack-connection, and then click Verify and save. The service connection gets added and you’re redirected to the Service connections page.
Click the
 (Pipelines) icon.
(Pipelines) icon.On the Pipelines page, select your pipeline.
Click Edit to edit the pipeline.
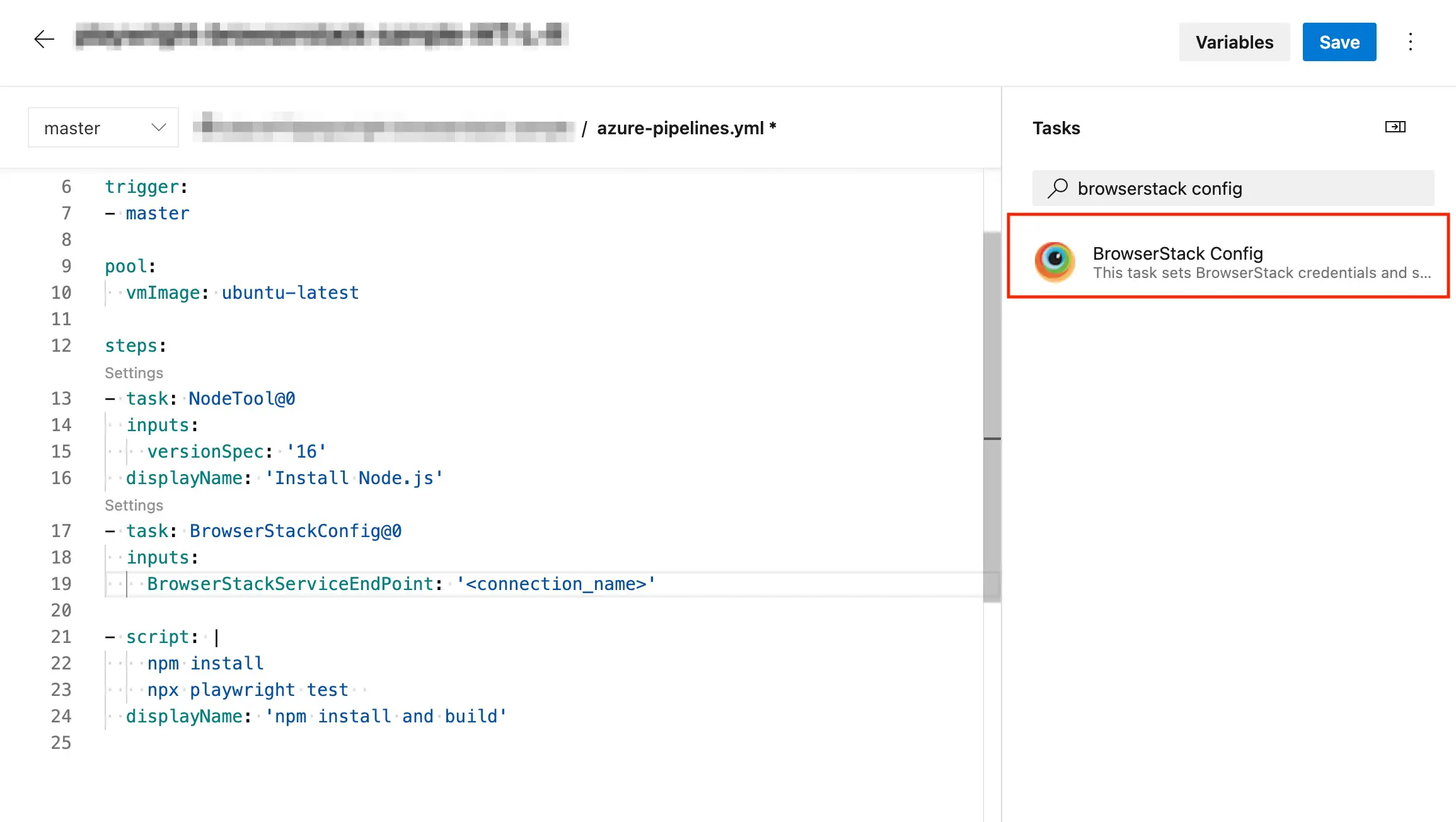
In the pipeline editor, from the Tasks pane, search for the BrowserStack Config task, and then select it.

In the BrowserStack Config section, select the connection, created in Step 8, from BrowserStack service end point
Click Add.
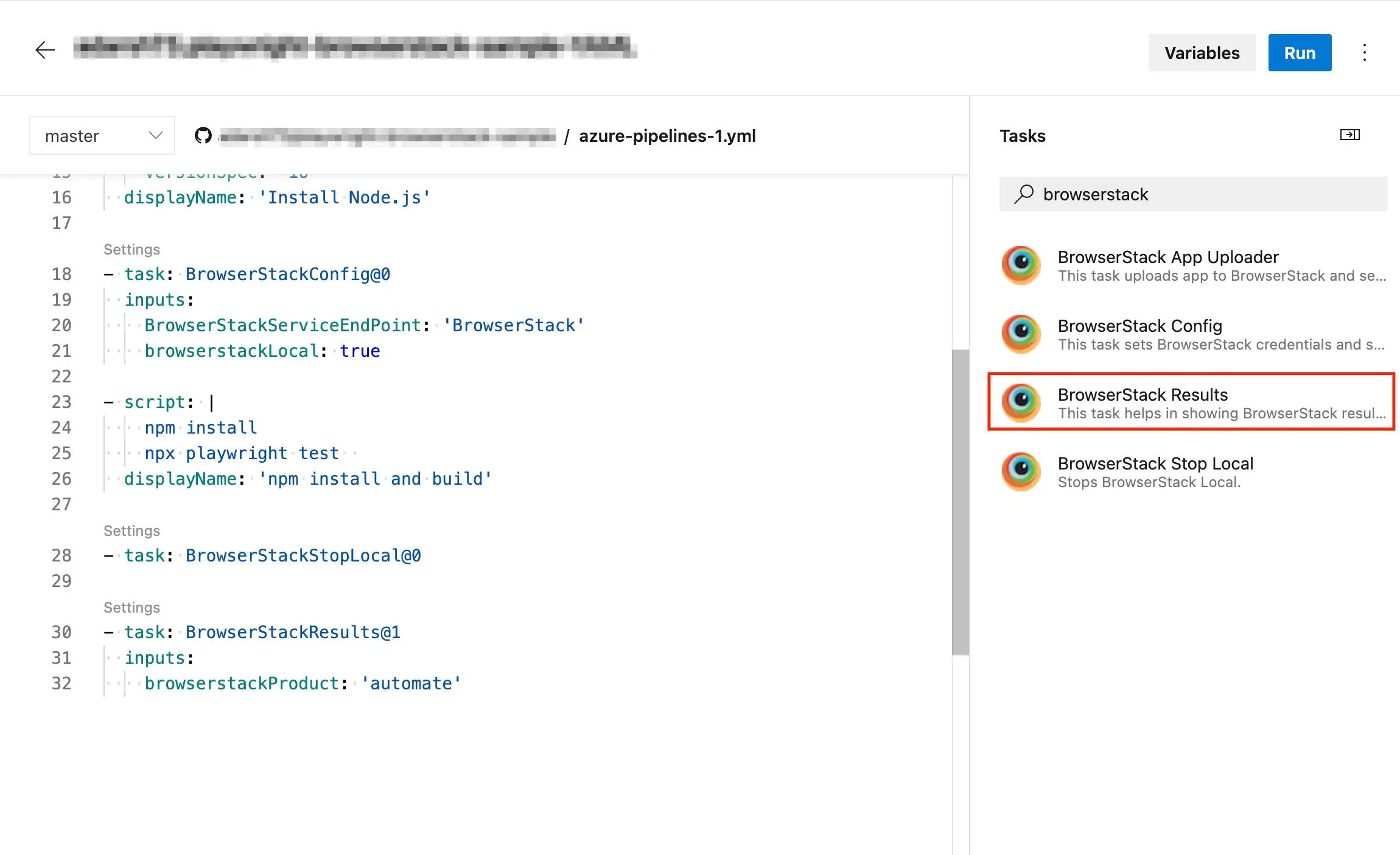
In the pipeline editor, from the Tasks pane, search for the BrowserStack Results task, and then select it.
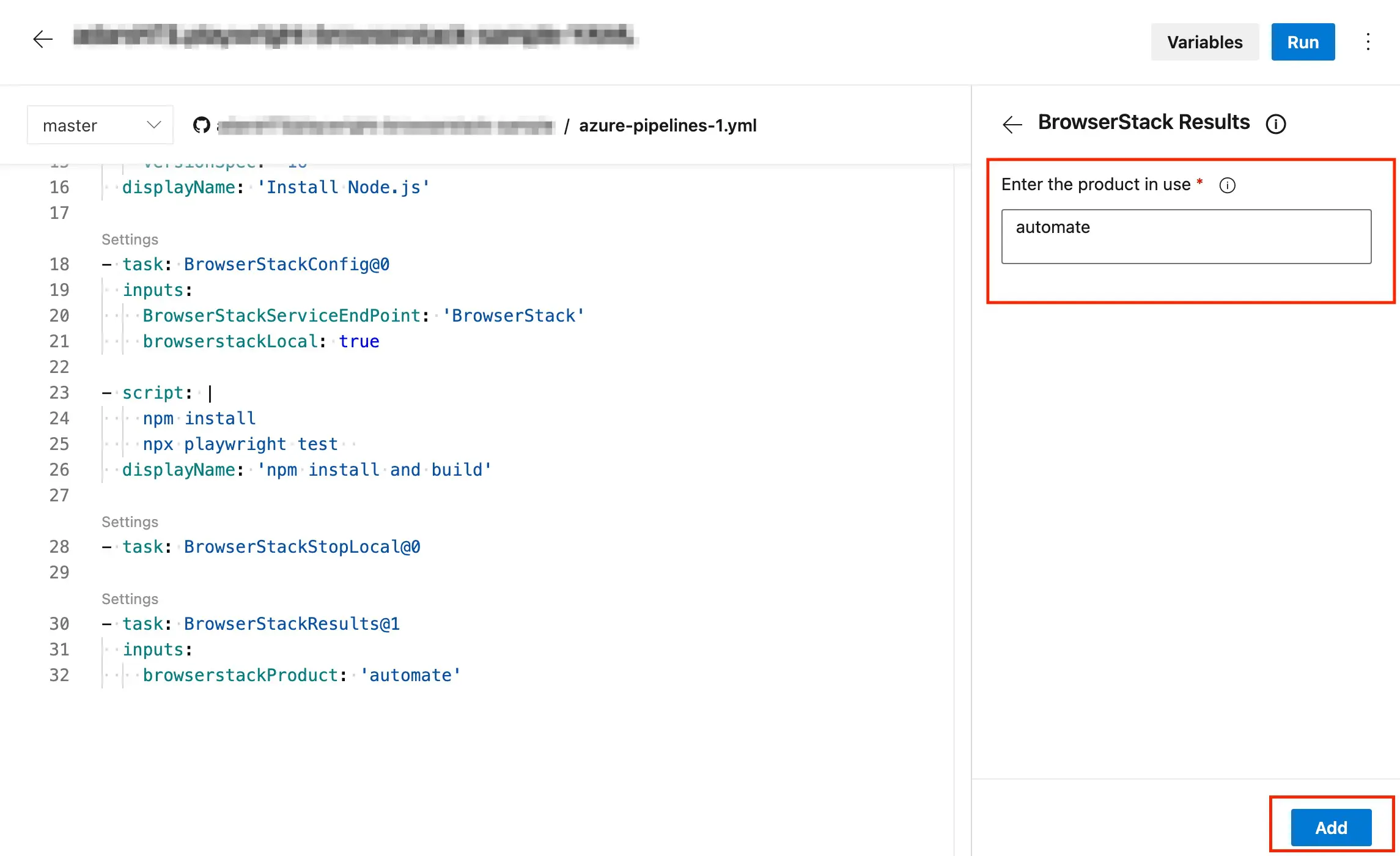
In the BrowserStack Results section, enter
automatein the Enter the product in use field, and then click Add.
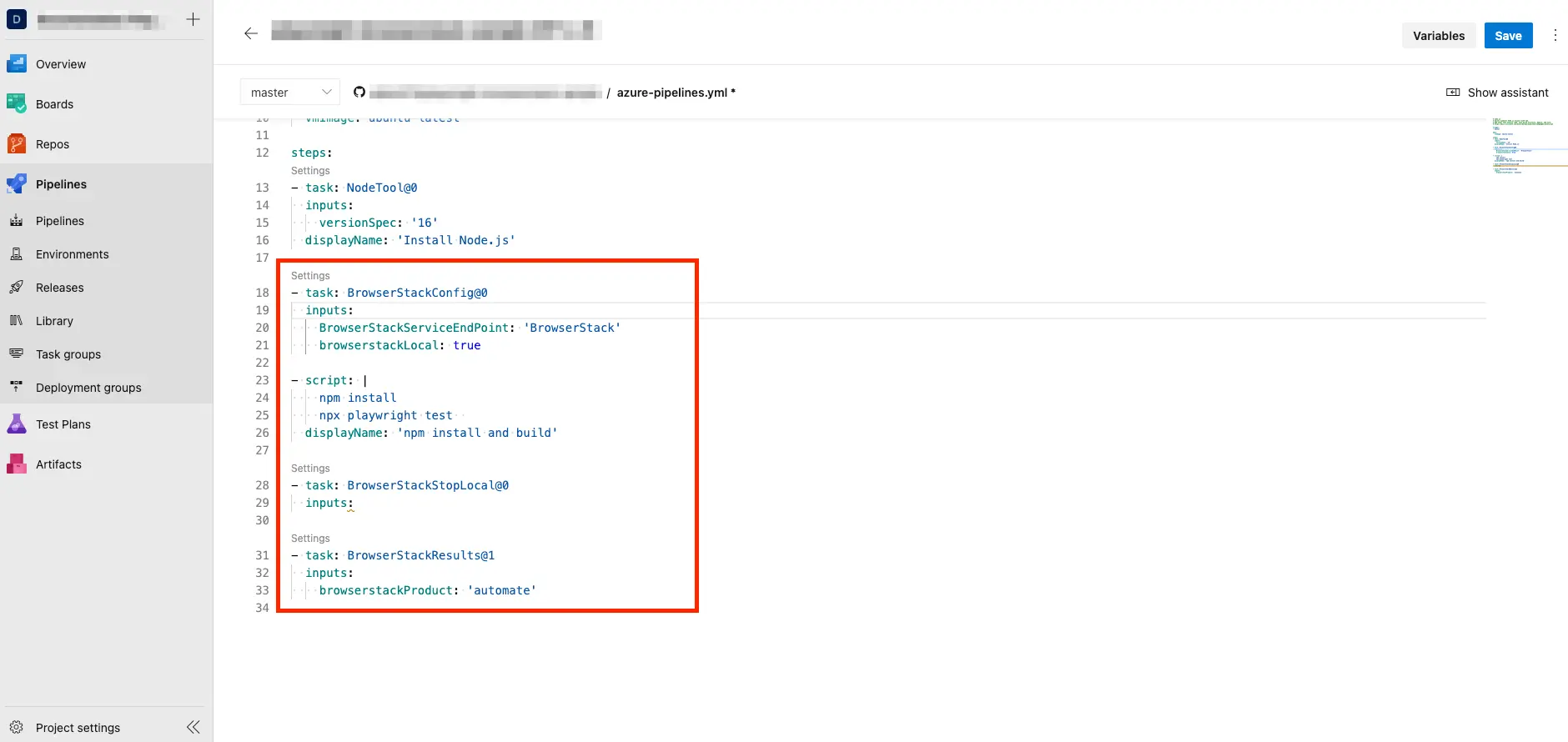
The following image shows the azure-pipelines.yml file with all the BrowserStack tasks configured to run your test on BrowserStack. 
Note: Ensure to set the build capability in your test script using the environment variable BROWSERSTACK_BUILD_NAME. The extension will fail to embed test reports in your pipeline if this capability is missing. Check out Edit your test script to call environment variables to learn more.
You can set additional configuration options, such as enabling verbose logging, for the Local binary in the BrowserStackLocal Options input field. Check out Set Additional Configuration options to learn more.
Your build pipeline is successfully configured to connect with the BrowserStack cloud for your project.
Configure BrowserStack Local in Azure Pipelines
Use BrowserStack Local Testing to test your web applications hosted on private, development, and internal servers. With the BrowserStack Local Testing binary, you can create a secure, private connection between the BrowserStack your internal servers.
Configuring BrowserStack Local involves:
- Setting environment variables
- Editing test scripts to use environment variables
- Starting the BrowserStack Local
- Stopping the BrowserStack Local
Set variables for BrowserStack Azure DevOps Extension
The BrowserStack Azure DevOps extension, by default, sets the following environment variables:
BROWSERSTACK_USERNAME
BROWSERSTACK_ACCESS_KEY
BROWSERSTACK_LOCAL
BROWSERSTACK_LOCAL_IDENTIFIER
BROWSERSTACK_BUILD_NAME
When you create a service connection, the BROWSERSTACK_USERNAME and the BROWSERSTACK_ACCESS_KEY are automatically added as variables during the configuration step.
In addition, when you add the BrowserStack Config task in your pipeline, the BROWSERSTACK_LOCAL and BROWSERSTACK_LOCAL_IDENTIFIER environment variables are set automatically by the extension.
The extension also adds the BROWSERSTACK_BUILD_NAME variable that autogenerates a build name for your test runs.
Edit your test script to call environment variables
Edit your test script to add the environment variables for setting capabilities using the following code snippets:
username = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
var buildName = process.env.BROWSERSTACK_BUILD_NAME;
browserstackLocal = process.env.BROWSERSTACK_LOCAL
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
var capabilities = {
"os" : "os x",
"browser" : "playwright-firefox",
"build" : buildName, // CI/CD job name using BROWSERSTACK_BUILD_NAME env variable
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier,
"browserstack.user" : username,
"browserstack.key" : accessKey
}
Add task to start BrowserStack Local
When you add the BrowserStack Config task, you have an option to select BrowserStack Local to run your tests on any developement or staging environment. Based on the editor you used to create your pipeline, refer to the steps in the following tabs:
Navigate to your pipeline and click Edit.
In the Tasks pane, select BrowserStack Config from the tasks list.
Select the service endpoint you created earlier.
Select the BrowserStackLocal checkbox, and then click Add.
 Note: You can set additional configuration options, such as enabling verbose logging, for the Local binary in the BrowserStackLocal Options input field. Check out Set Additional Configuration options to learn more.
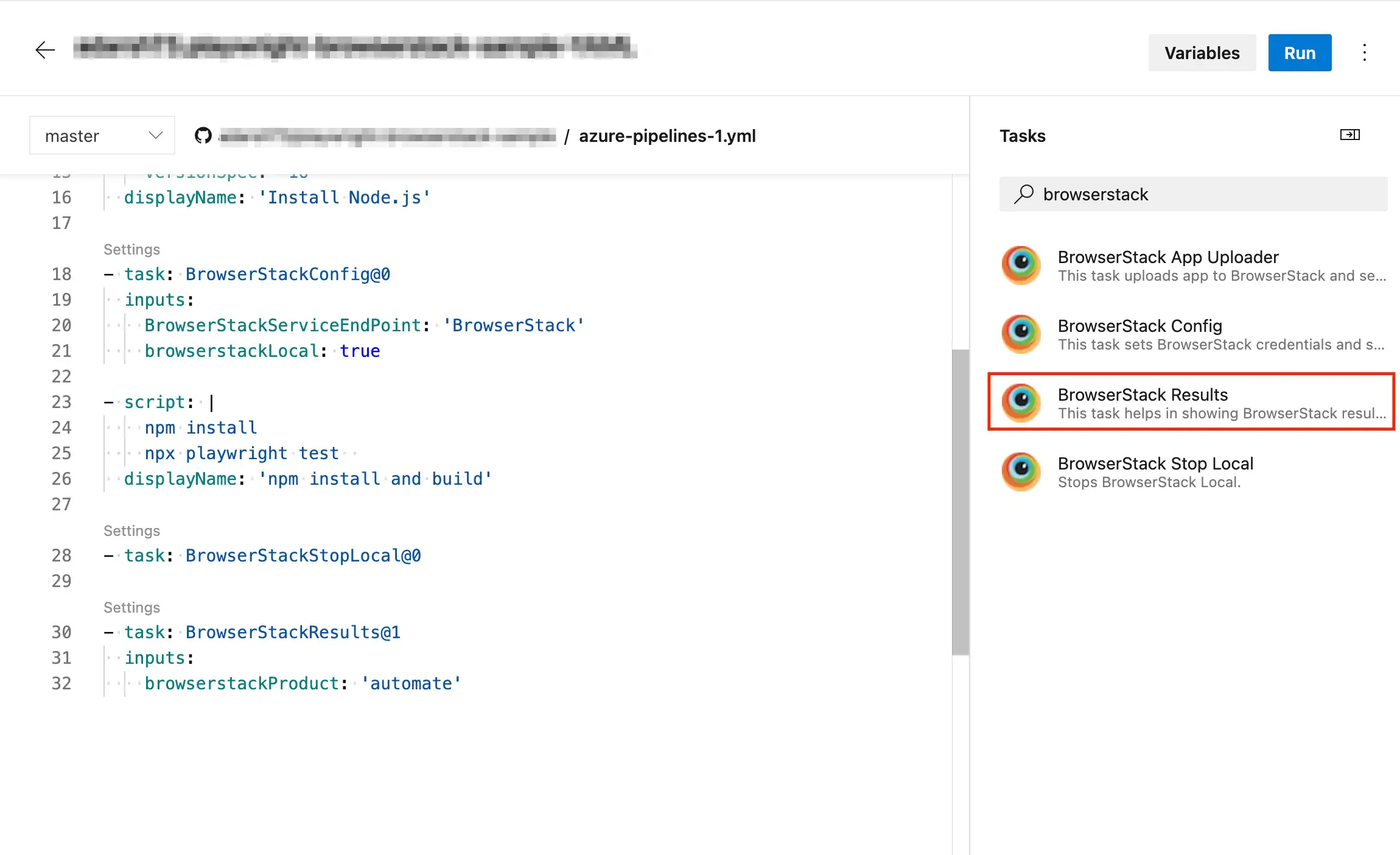
Note: You can set additional configuration options, such as enabling verbose logging, for the Local binary in the BrowserStackLocal Options input field. Check out Set Additional Configuration options to learn more.In the Tasks pane, select BrowserStack Results from the tasks list.

In the BrowserStack Results section, enter
automatein the Enter the product in use field, and then click Add.
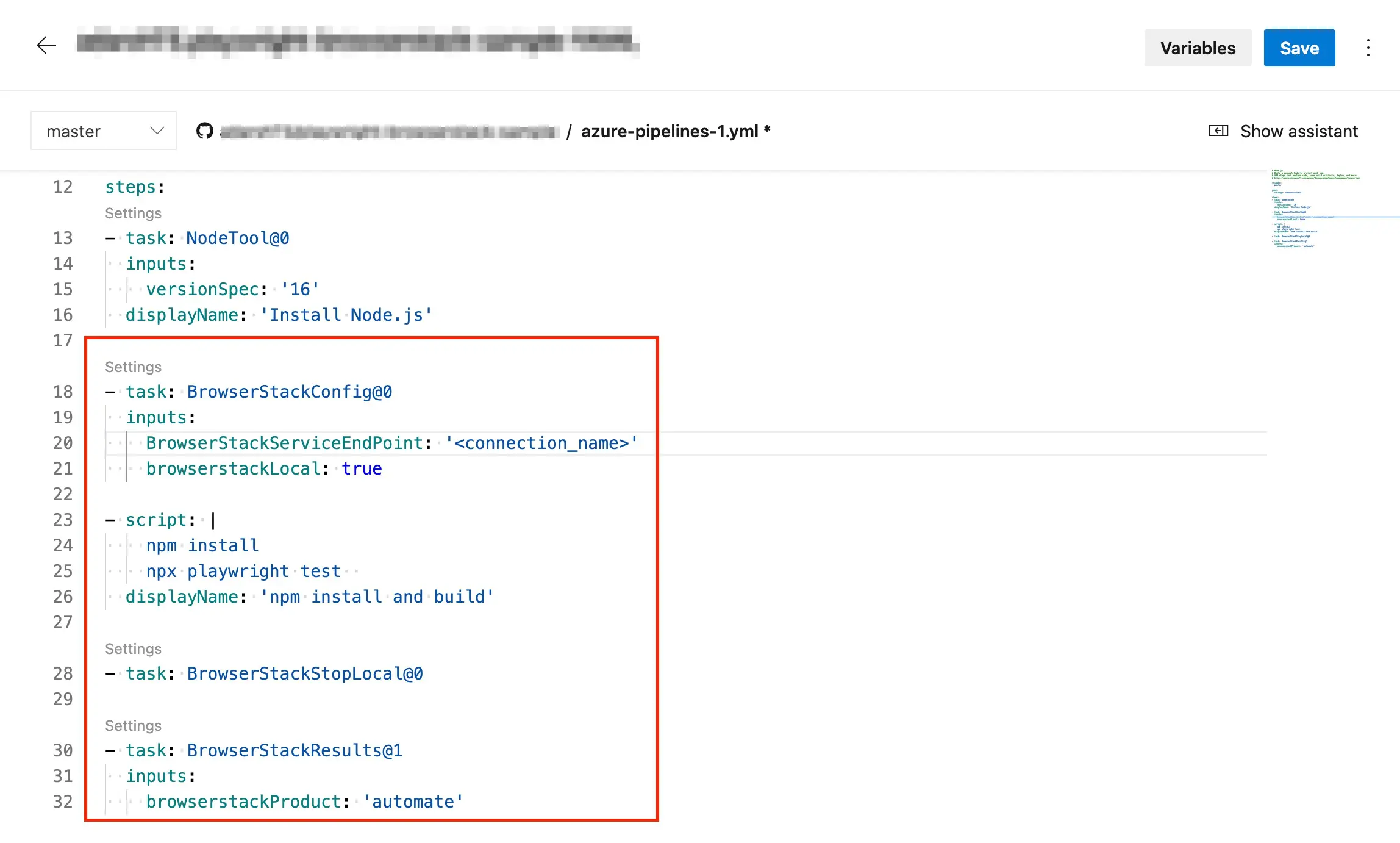
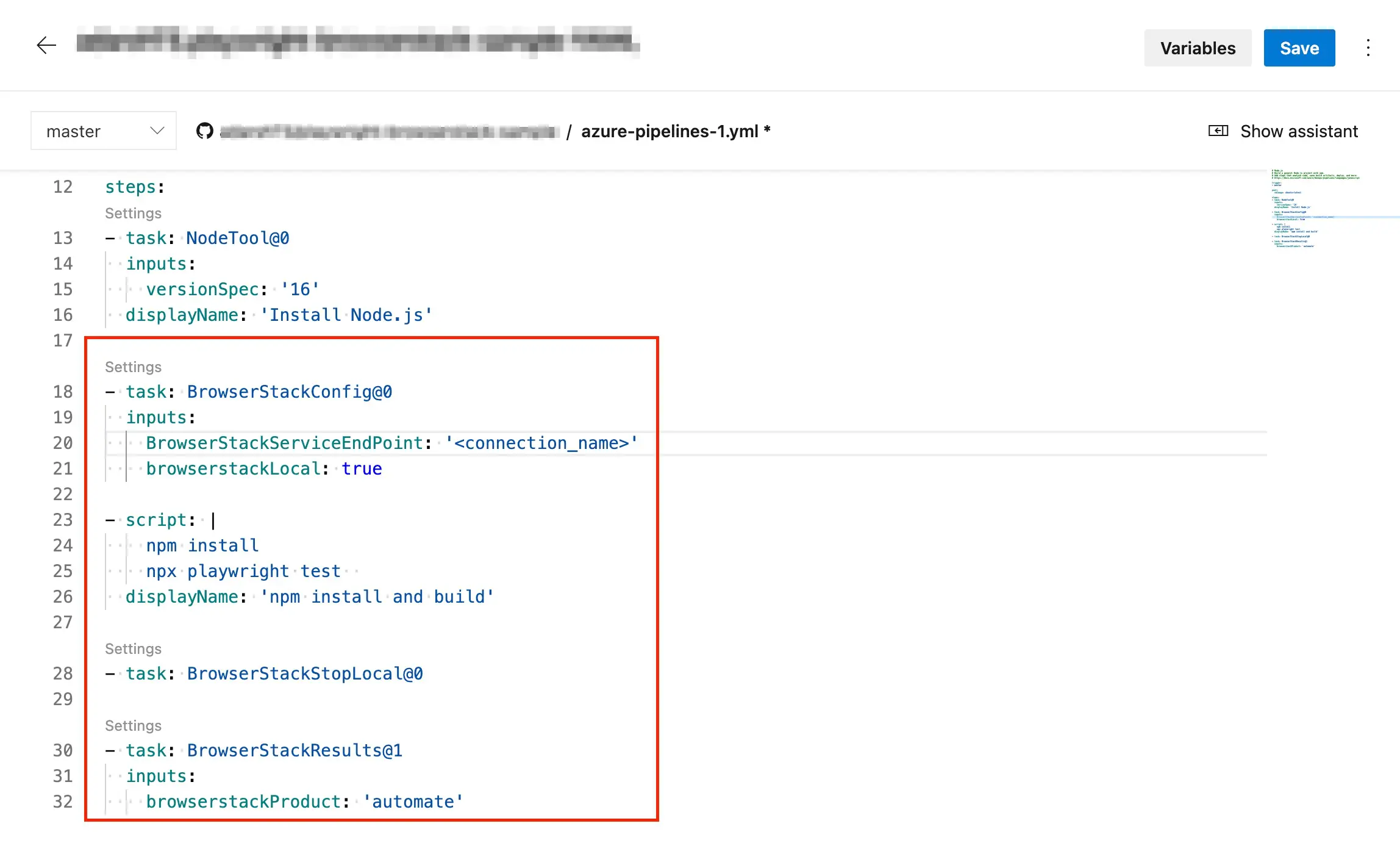
The following image shows the azure-pipelines.yml file with all the BrowserStack tasks and local configured to run your test on BrowserStack.

Note: Ensure to set the build capability in your test script using the environment variable BROWSERSTACK_BUILD_NAME. The extension will fail to embed test reports in your pipeline if this capability is missing. Check out Edit your test script to call environment variables to learn more.
Add task to stop BrowserStack Local
It is recommended to stop the BrowserStack Local binary after tests have been executed to optimize your resources. Add the BrowserStack Stop Local task in your pipeline using the following steps:
Navigate to your pipeline and click Edit.
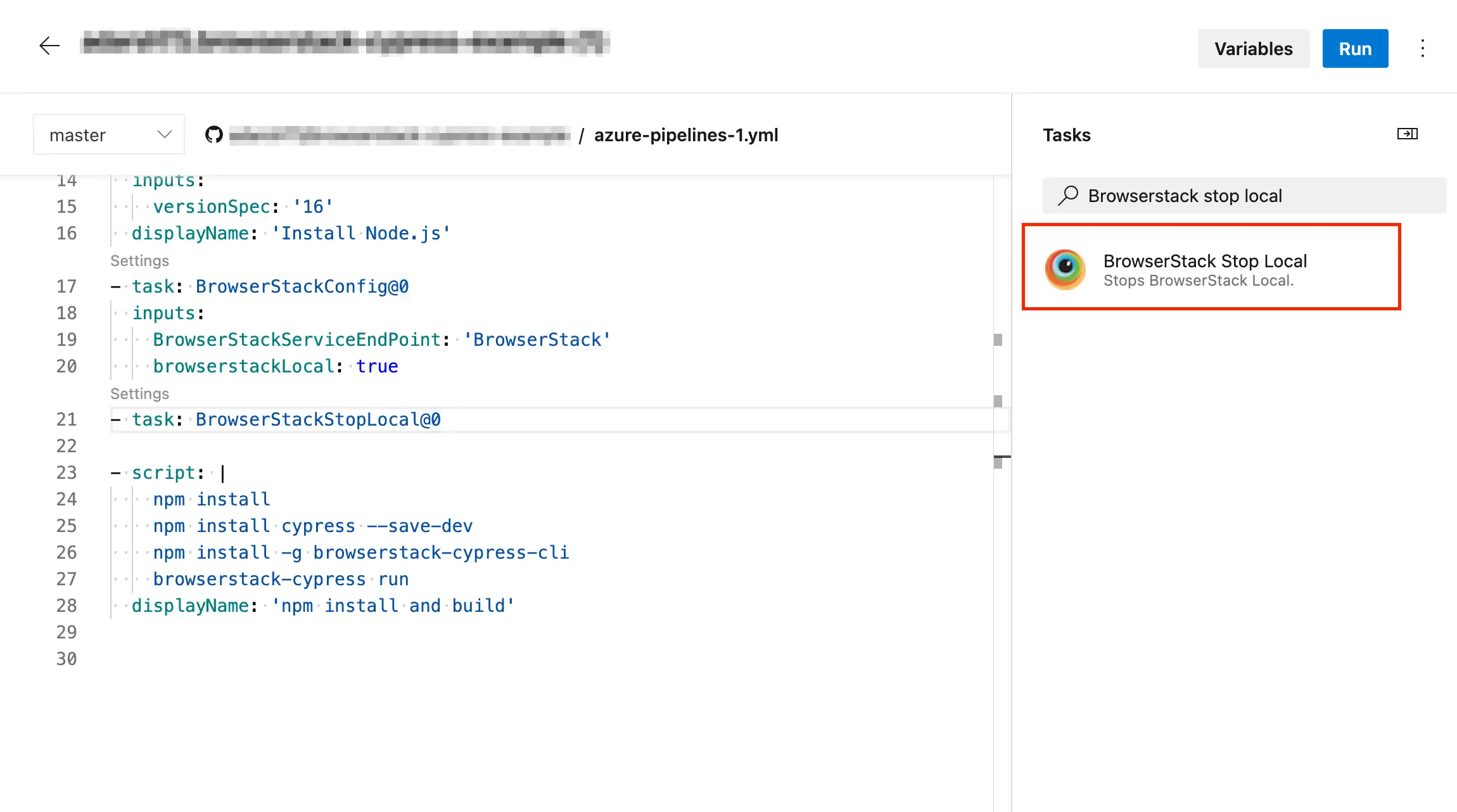
In the Tasks pane, search for BrowserStack Stop Local from the tasks list, and then select it.

The following image shows the azure-pipelines.yml file with all the BrowserStack tasks configured to run your local test on BrowserStack. 
Note: If you dont prefer to use BrowserStack extension to start and stop local then you can also use an npm package or use binary to setup and tear down local.
View Test Reports in Azure Pipelines
The BrowserStack Azure Pipelines plugin enables you to embed the test results from BrowserStack into Azure Pipelines.
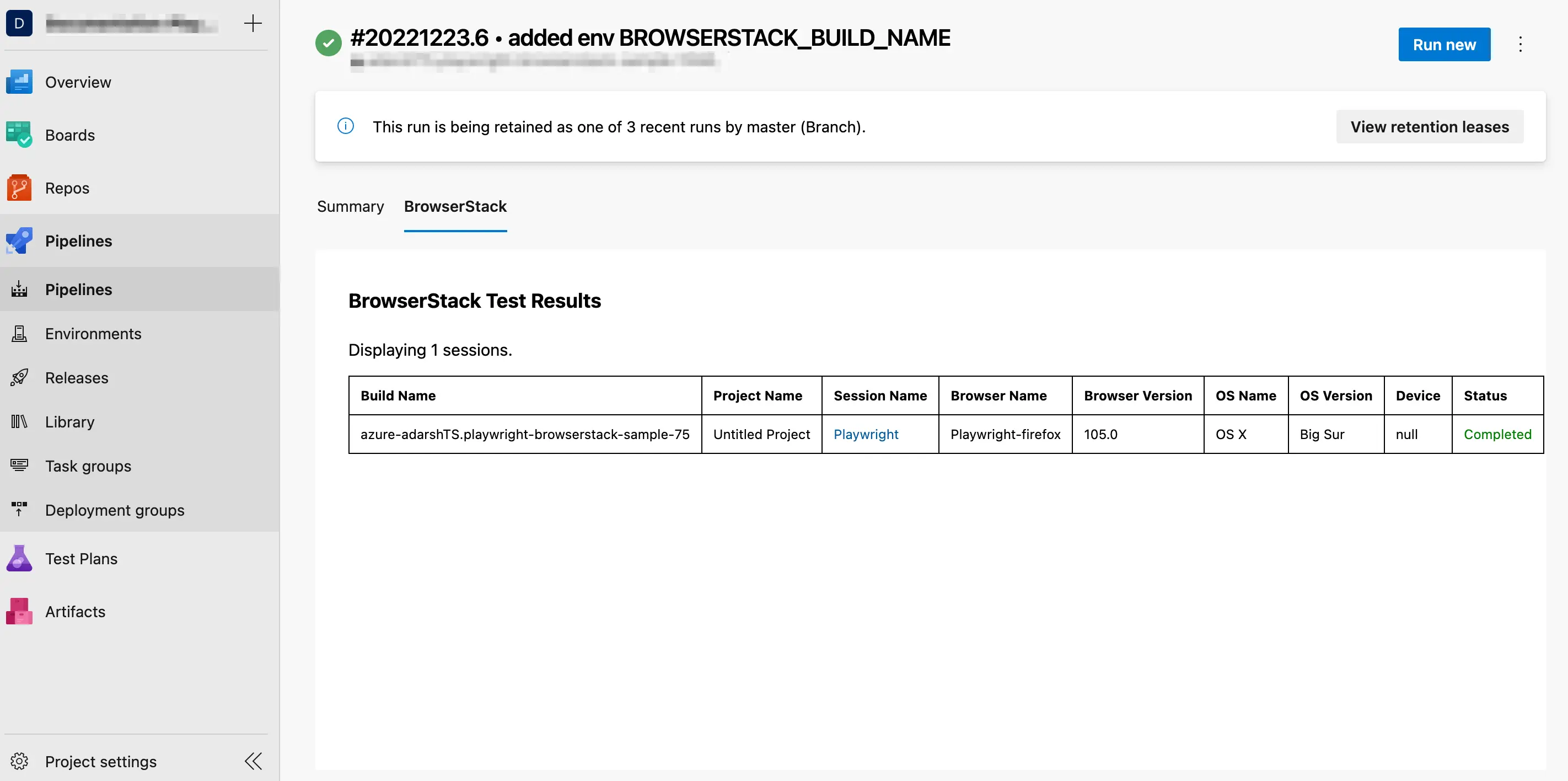
With this integration, you can now start testing your web applications and view your test results within Azure Pipelines. The following image shows how the test results appear in Azure Pipelines: 

No comments:
Post a Comment