Introduction
Azure Application Gateway, functioning at layer 7, is essential for efficiently managing web traffic to your applications. This article delves into the concept and configuration of an Application Gateway, covering essential features like load balancing, SSL termination, and web application firewall (WAF) capabilities. By optimizing performance, enhancing security, and ensuring seamless access to your applications, we'll explore the robust capabilities of the Application Gateway.
Prerequisites
- Azure Subscription if you don’t have you can create via the link. Azure Free Account
- Azure VM or Web App Service (IIS or Web page)
- Additional Subnet for Application Gateway
Step 1. Sign in to the Azure portal.

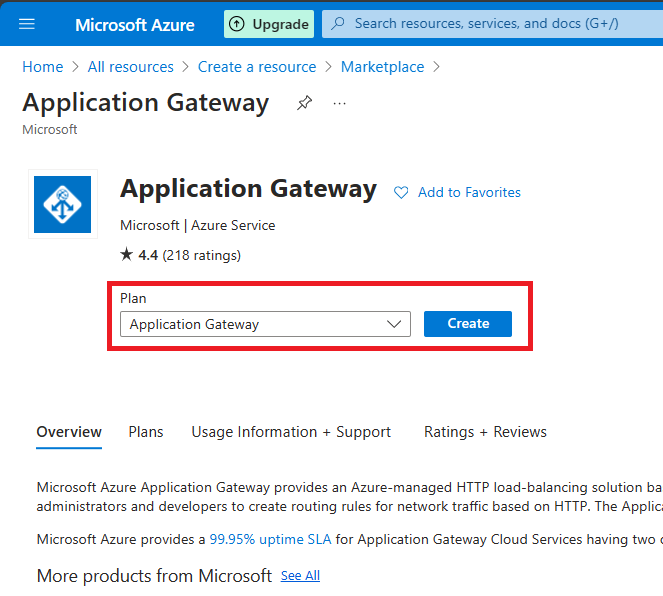
Step 2. Go to marketplace search Application gateway and hit on create.

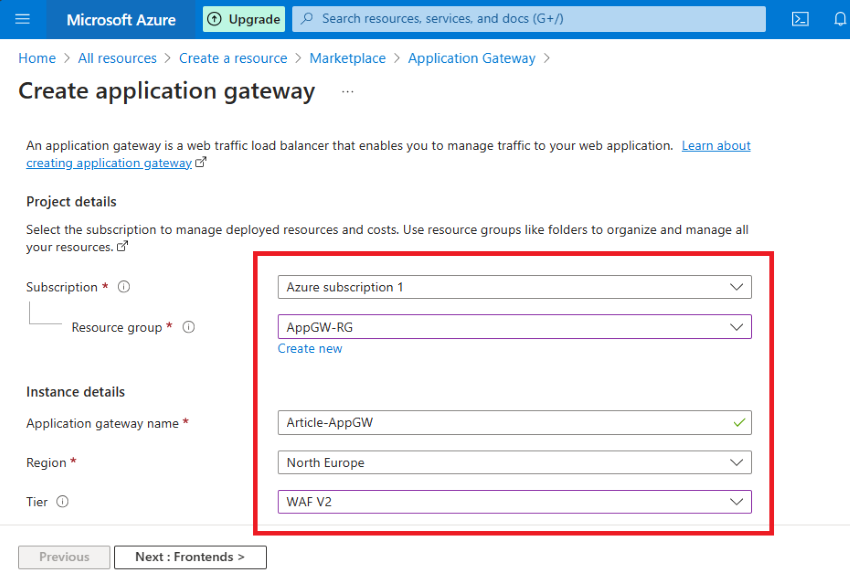
Step 3. In the basic tab, select your resource group and provide a name for the application gateway in my case I will use article-AppGW
- Resource Group Article-AppGW
- I will select the North Europe region you can choose your nearest locations as you decide.
- In terms of tires, I will choose WAF v2.

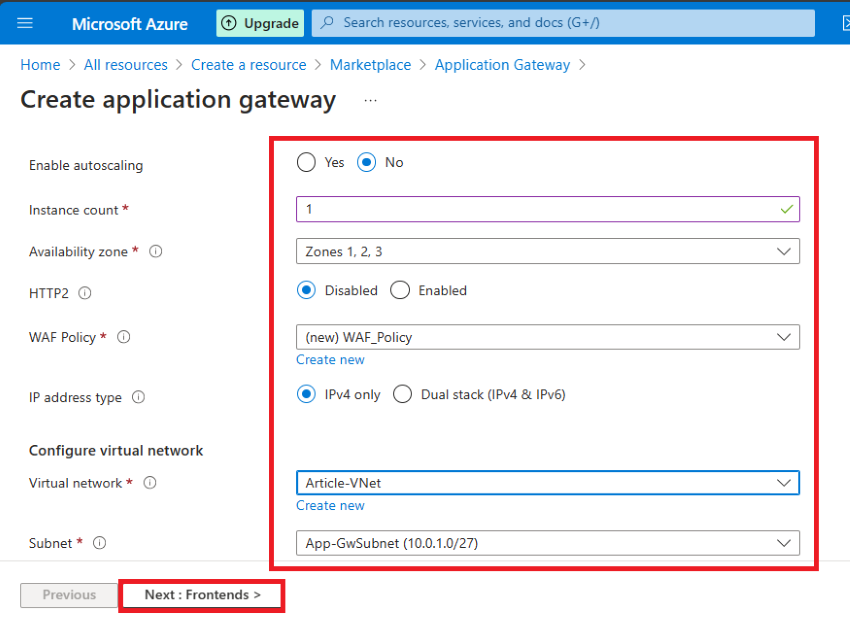
Step 4. Kindly follow my steps for this demo, as I have configured it to avoid any conflicts.
- Enable autoscaling: No
- Instance count: 1
- Availability Zone: 1,2,3 (If you want, you can choose 1)
- HTTP2: Disabled
- IP Address type: IPV4
Configure Virtual Network
In terms of network, I will choose my virtual network and my app gateway subnet (App-GwSubnet) instead of my VM subnet.
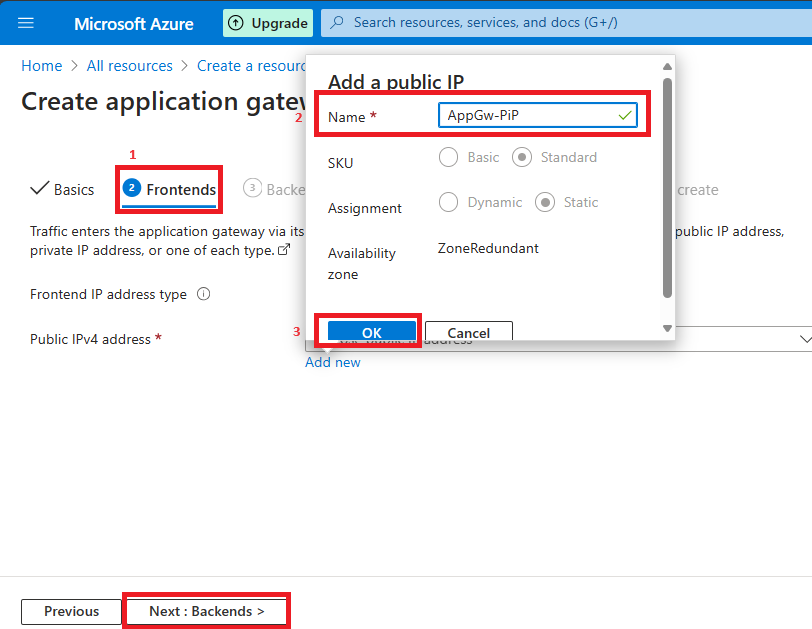
Then click on Frontend IP>

Step 5. In the Frontend tab click Add New and then type IP name in my case AppGw-PiP, Click Next: Backend

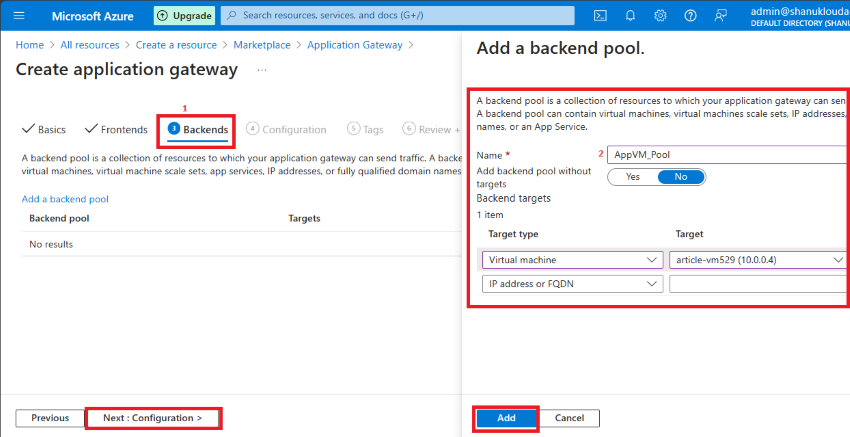
Step 6. In the Backend, tab Click Add Backend Pool then Provide some Pool name (AppVM_Pool).
- Target type: Virtual machine
- Target: VM nic (article-vm52910.0.0.4)
Click on the Add button.

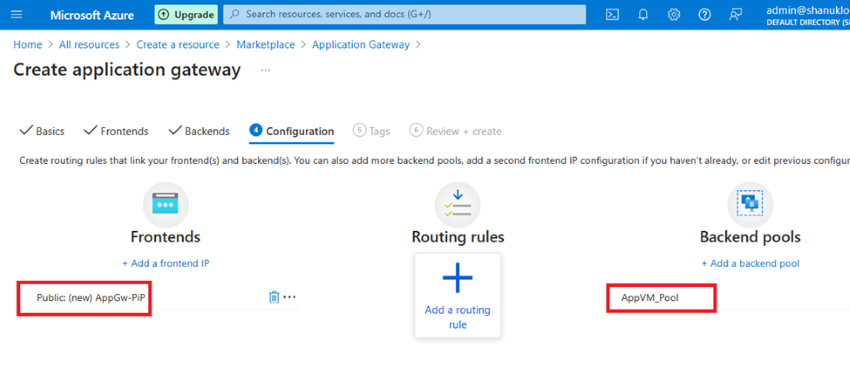
Step 7. Now Frontend and Backend are successfully configured.

Step 8. Now I'm going to configure a very important area, which is routing rules.
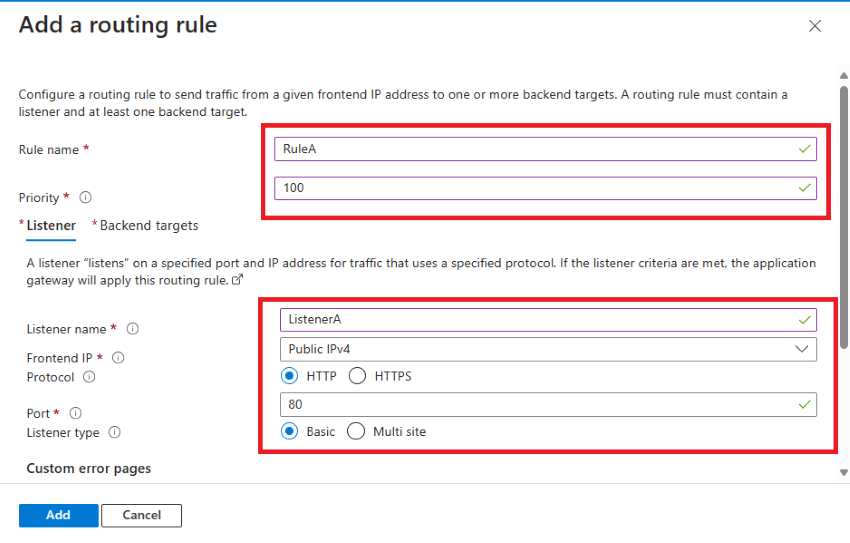
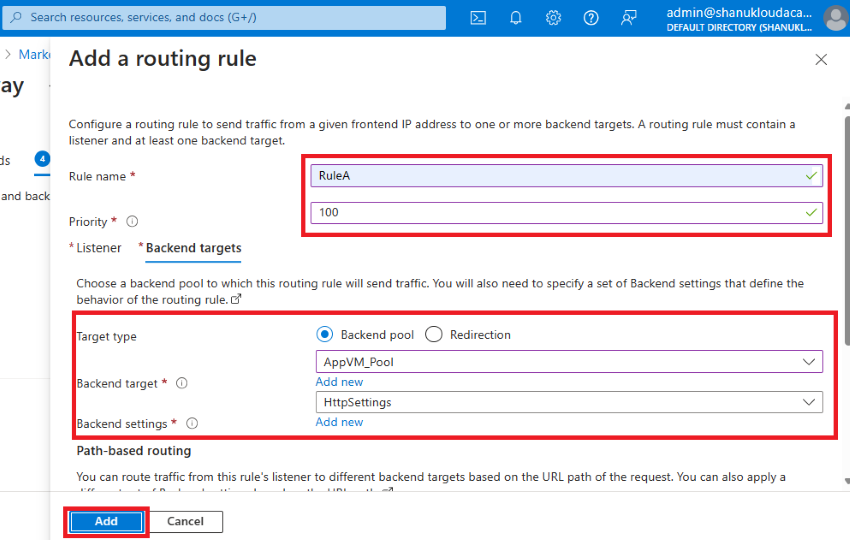
Add a routing rule with the following specifications:
- Rule name: RuleA
- Priority: 100
- Listener name: ListenerA
- Frontend IP: Public IPv4
- Protocol: HTTP
- Port: 80
Please note that if you want to select HTTPS, you must have an SSL certificate installed on your application. In my case, since this is a demo environment, I don’t need to use an SSL certificate.

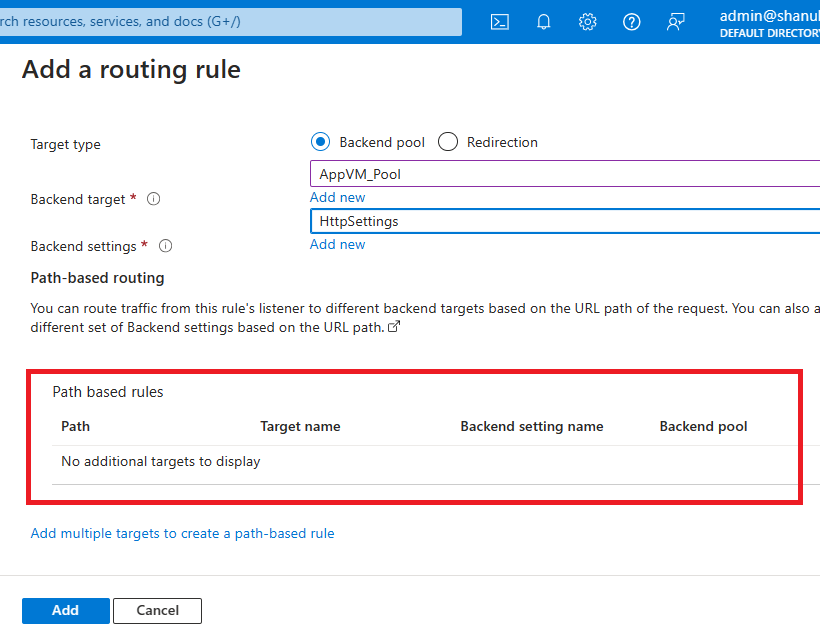
Step 9. Move to the Backend targets.
- Add Backend targets: AppVM_Pool
- Add Backend Settings: HttpSettings

Step 10. If you have multiple paths in your application, you can utilize path-based routing. However, in my case, I don’t have multiple paths in my application. Click: Next Tags

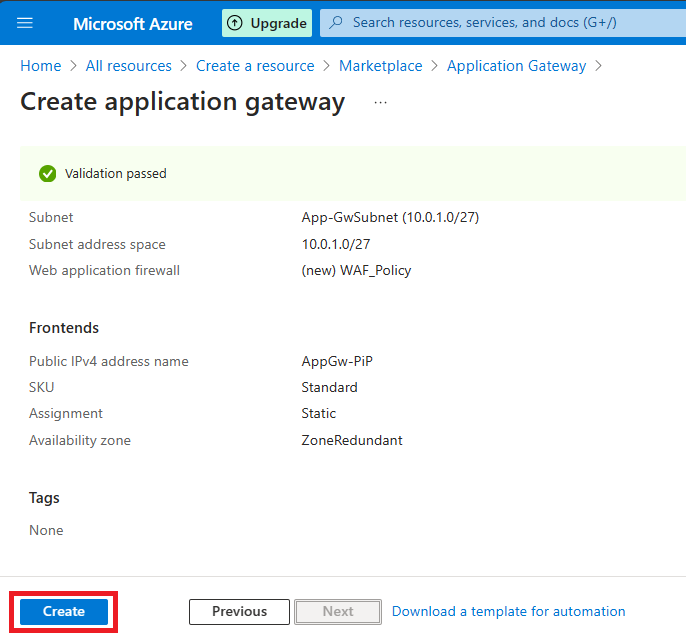
Step 11. Click Review and Create.
It might take 10-15 minutes for deployment.

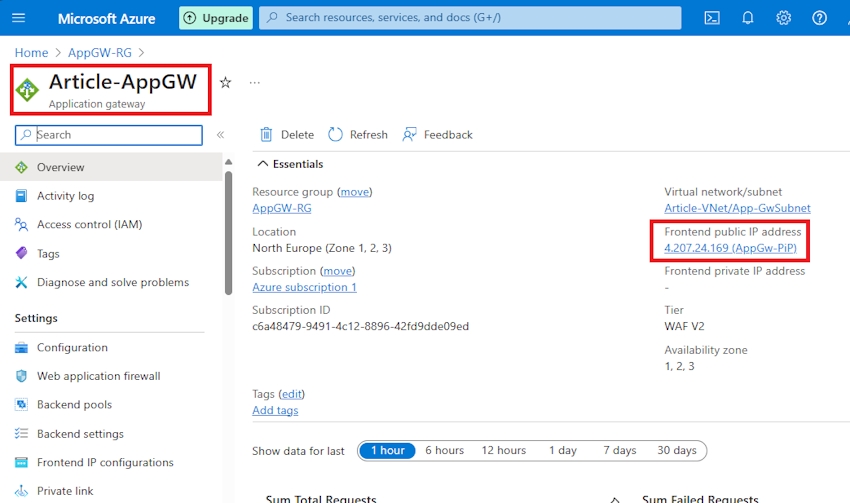
Step 12. Successfully, my application gateway has been deployed.

Web Application Firewall Configuration
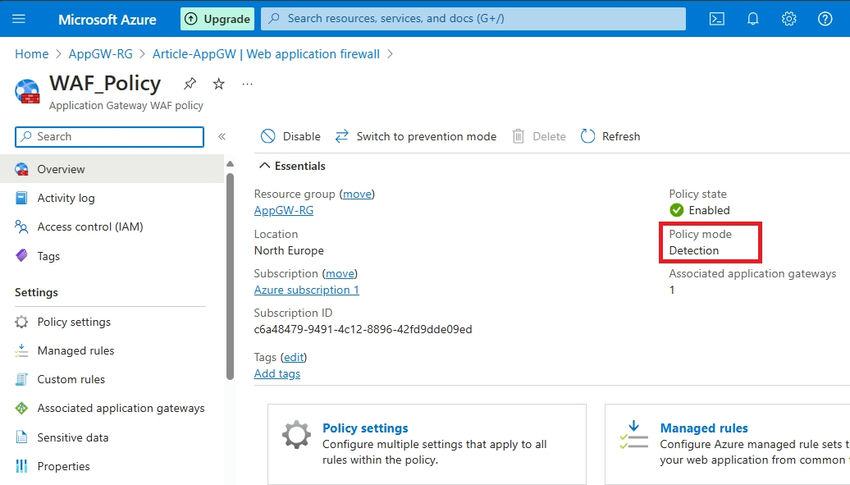
Step 1. In the left-side pane of the Application Gateway Overview, navigate to Web Application Firewall.
It's important to note that by default, my WAF mode is set to Detection. This means that user traffic will be allowed to reach the application, but if a threat is detected, it will only be detected and not prevented. For more details, refer to the Microsoft Docs here.

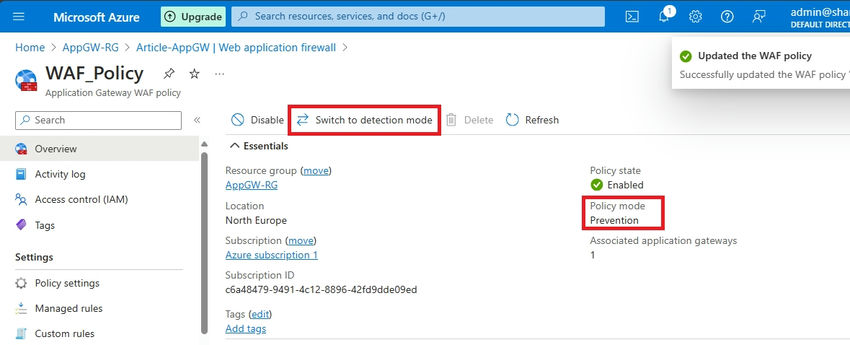
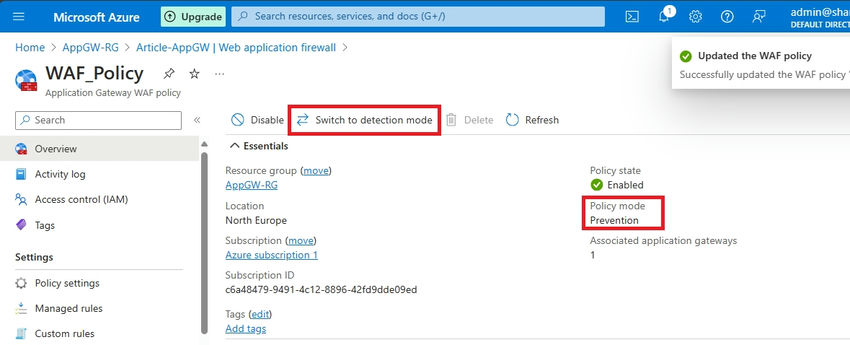
Step 2. You can use Switch to Prevention mode to set Prevention.

Step 3. You can switch to Prevention mode to enable prevention actions.

Step 4. Managed Rule Sets offer OWASP-verified rulesets that you can enable depending on your application's behavior. In my scenario, I'll activate all rules to assess the behavior of my default HTML page.
In Web Application firewall>Managed rules>OWASP 3.2>Expand>Select all> Enabled
Use the Docs to tune your policies: Managed Rules
Testing and Validation of Application Gateway
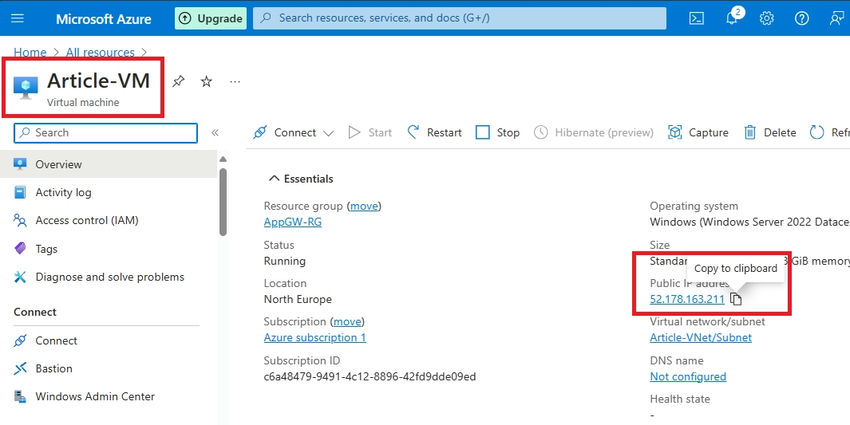
Step 1. First, I will browse my application using the VM's public IP instead of the application gateway's IP for testing.

Step 2: It's working properly.

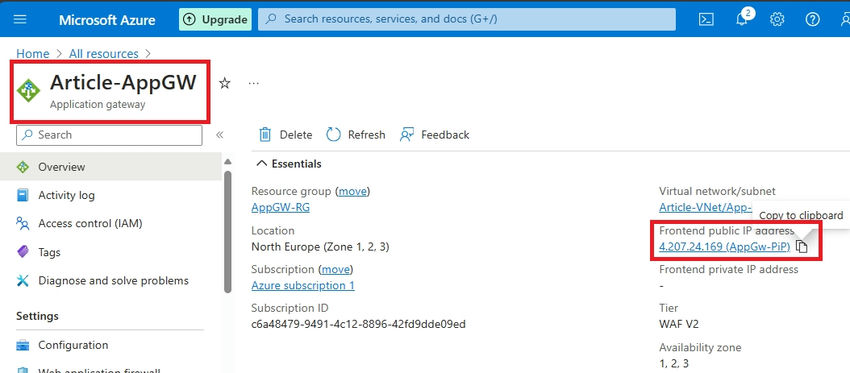
Step 3. Now I’m going to browse the application using the Application Gateway's IP address instead of the VM's public IP address.
Navigate to your Application Gateway overview, and copy the IP address.

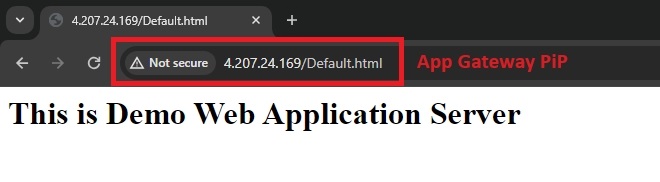
Step 4. Paste the IP address into your browser's address bar and press enter. As expected, my default HTML page is functioning properly via the Application Gateway's frontend IP.


No comments:
Post a Comment