Create an environment by using the Azure Developer CLI
Azure Developer CLI (AZD) is an open-source tool that accelerates the time it takes for you to get your application from local development environment to Azure. AZD provides best practice, developer-friendly commands that map to key stages in your workflow, whether you're working in the terminal, your editor or integrated development environment (IDE), or CI/CD (continuous integration/continuous deployment).
To learn how to set up AZD to work with Azure Deployment Environments, see Use Azure Developer CLI with Azure Deployment Environments.
Prerequisites
You should:
- Be familiar with Azure Deployment Environments. Review What is Azure Deployment Environments? and Key concepts for Azure Deployment Environments.
- Create and configure a dev center with a project, environment types, and a catalog. Use the following article as guidance:
- A catalog attached to your dev center.
Prepare to work with AZD
When you work with AZD for the first time, there are some one-time setup tasks you need to complete. These tasks include installing the Azure Developer CLI, signing in to your Azure account, and enabling AZD support for Azure Deployment Environments.
Use the following instructions to Install the Azure Developer CLI.
Install the Azure Developer CLI extension for Visual Studio Code
When you install azd, the azd tools are installed within azd scope rather than globally, and are removed if azd is uninstalled. To use azd tools in Visual Studio Code, install the extension.
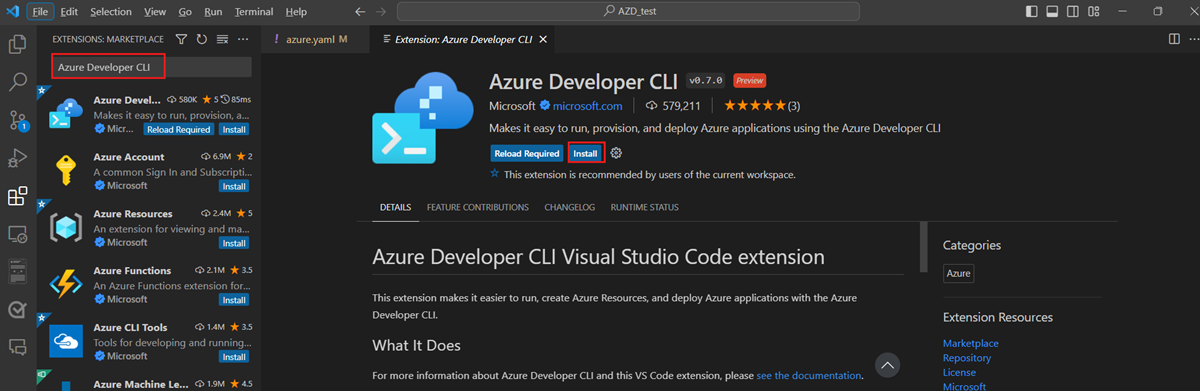
To enable Azure Developer CLI features in Visual Studio Code, install the Azure Developer CLI extension, version v0.8.3. Select the Extensions icon in the Activity bar, search for Azure Developer CLI, and then select Install.
Sign in with Azure Developer CLI
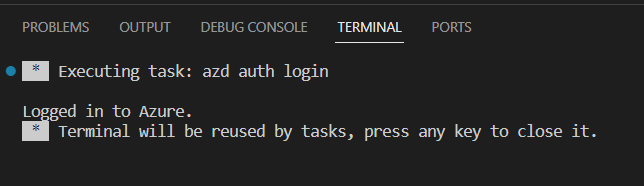
Access your Azure resources by logging in. When you initiate a log in, a browser window opens and prompts you to log in to Azure. After you sign in, the terminal displays a message that you're signed in to Azure.
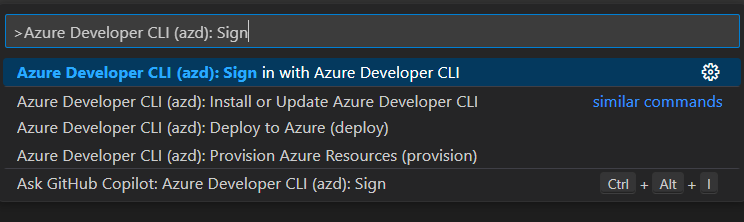
Sign in to AZD using the command palette:
The output of commands issued from the command palette is displayed in an azd dev terminal like the following example:
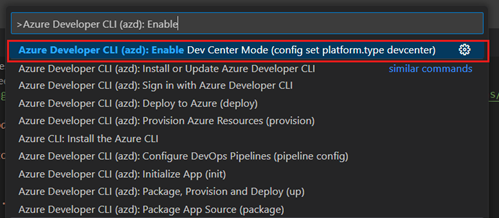
Enable AZD support for ADE
You can configure AZD to provision and deploy resources to your deployment environments using standard commands such as azd up or azd provision. When platform.type is set to devcenter, all AZD remote environment state and provisioning uses dev center components. AZD uses one of the infrastructure templates defined in your dev center catalog for resource provisioning. In this configuration, the infra folder in your local templates isn't used.
Create an environment from existing code
Now you're ready to create an environment to work in. You can begin with code in a local folder, or you can clone an existing repository. In this example, you create an environment by using code in a local folder.
Initialize a new application
Initializing a new application creates the files and folders that are required for AZD to work with your application.
AZD uses an azure.yaml file to define the environment. The azure.yaml file defines and describes the apps and types of Azure resources that the application uses. To learn more about azure.yaml, see Azure Developer CLI's azure.yaml schema.
In Visual Studio Code, open the folder that contains your application code.
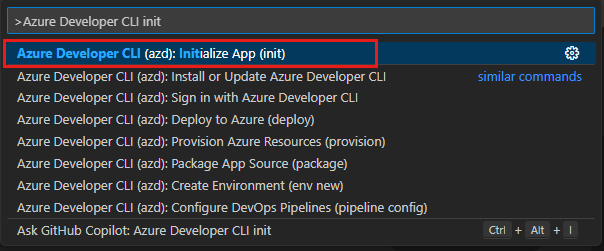
Open the command palette, and enter Azure Developer CLI init, then from the list, select Azure Developer CLI (azd): init.
In the list of templates, to continue without selecting a template, press ENTER twice.
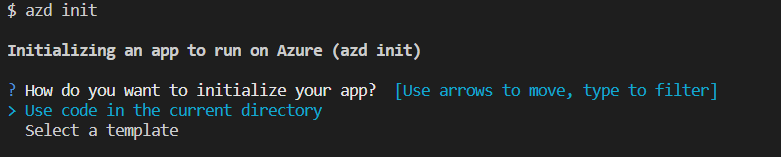
In the AZD terminal, select Use code in the current directory.
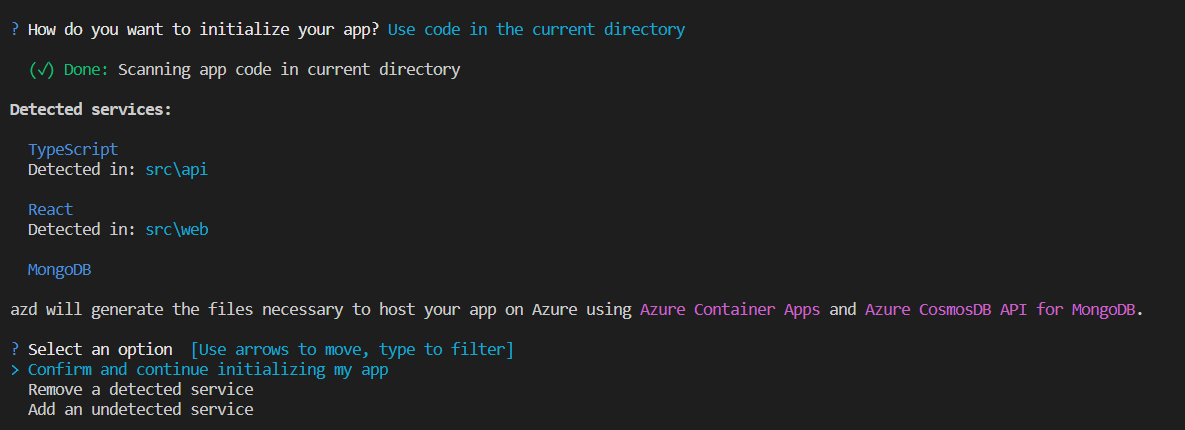
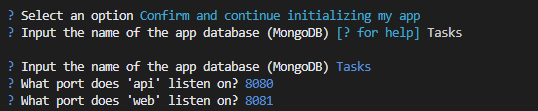
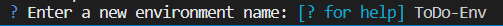
azd initidentifies the services defined in your app code and prompts you to confirm and continue, remove a service, or add a service. Select Confirm and continue initializing my app.azd initcontinues to gather information to configure your app. For this example application, you're prompted for the name of your MongoDB database instance, and ports that the services listen on.Enter a name for your local AZD environment.
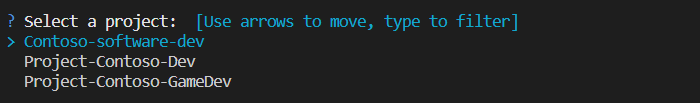
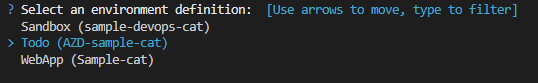
azd initdisplays a list of the projects you have access to. Select the project for your environmentazd initdisplays a list of environment definitions in the project. Select an environment definition.AZD creates the project resources, including an azure.yaml file in the root of your project.
Provision infrastructure to Azure Deployment Environment
When you're ready, you can provision your local environment to a remote Azure Deployment Environments environment in Azure. This process provisions the infrastructure and resources defined in the environment definition in your dev center catalog.
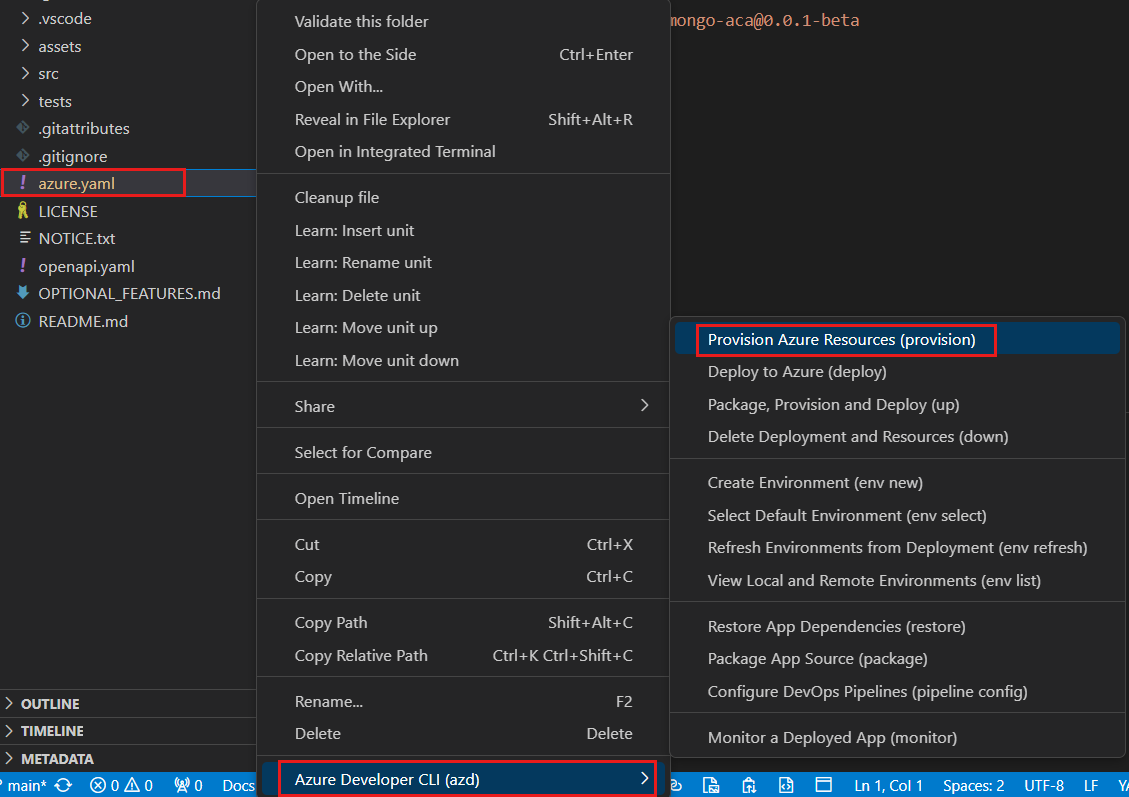
In Explorer, right-click azure.yaml, and then select Azure Developer CLI (azd) > Provision Azure Resources (provision).
AZD scans Azure Deployment Environments for projects that you have access to. In the AZD terminal, select or enter the following information:
- Project
- Environment definition
- Environment type
- Location
AZD instructs ADE to create a new environment based on the information you gave in the previous step.
You can view the resources created in the Azure portal or in the developer portal.
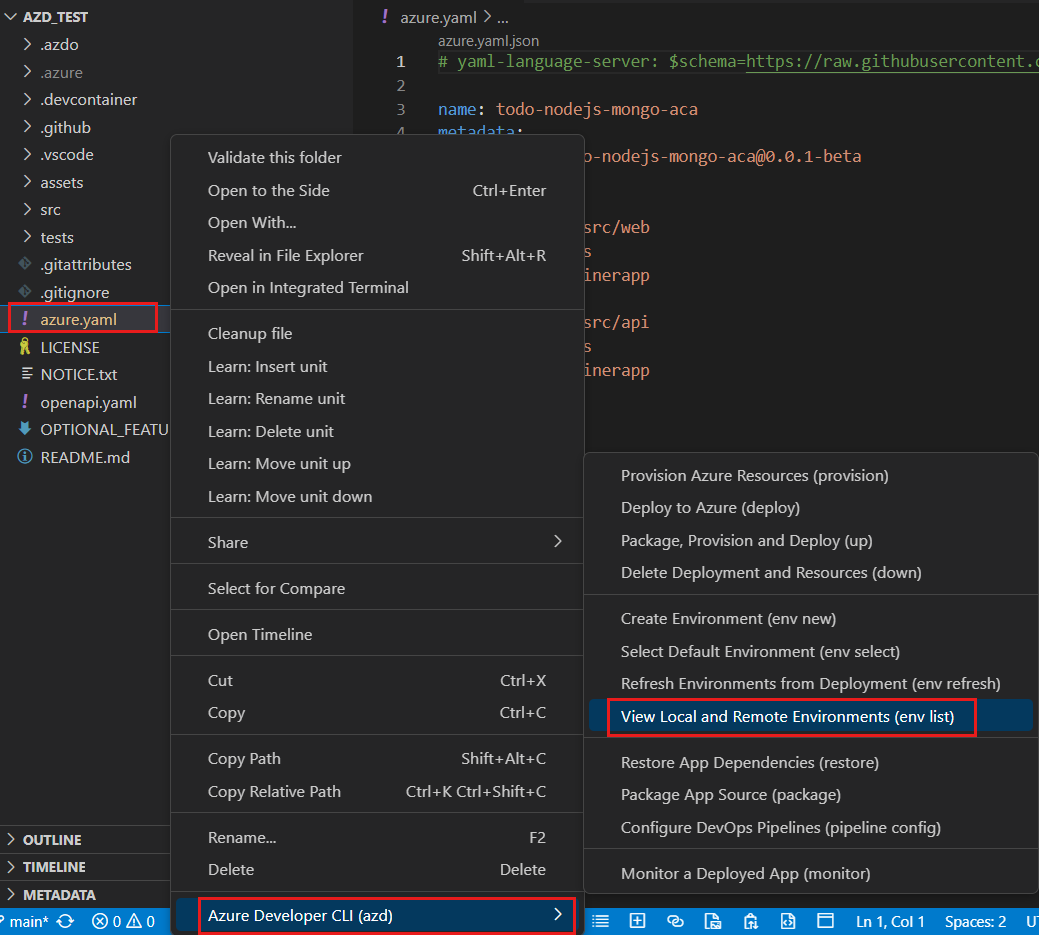
List existing environments (optional)
Verify that your environment is created by listing the existing environments.
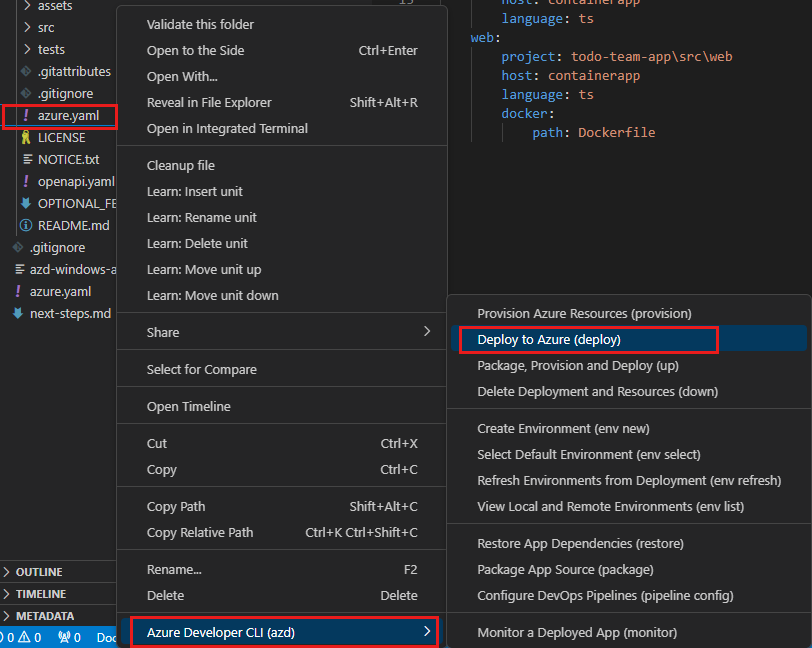
Deploy code to Azure Deployment Environments
When your environment is provisioned, you can deploy your code to the environment.
Clean up resources
When you're finished with your environment, you can delete the Azure resources.
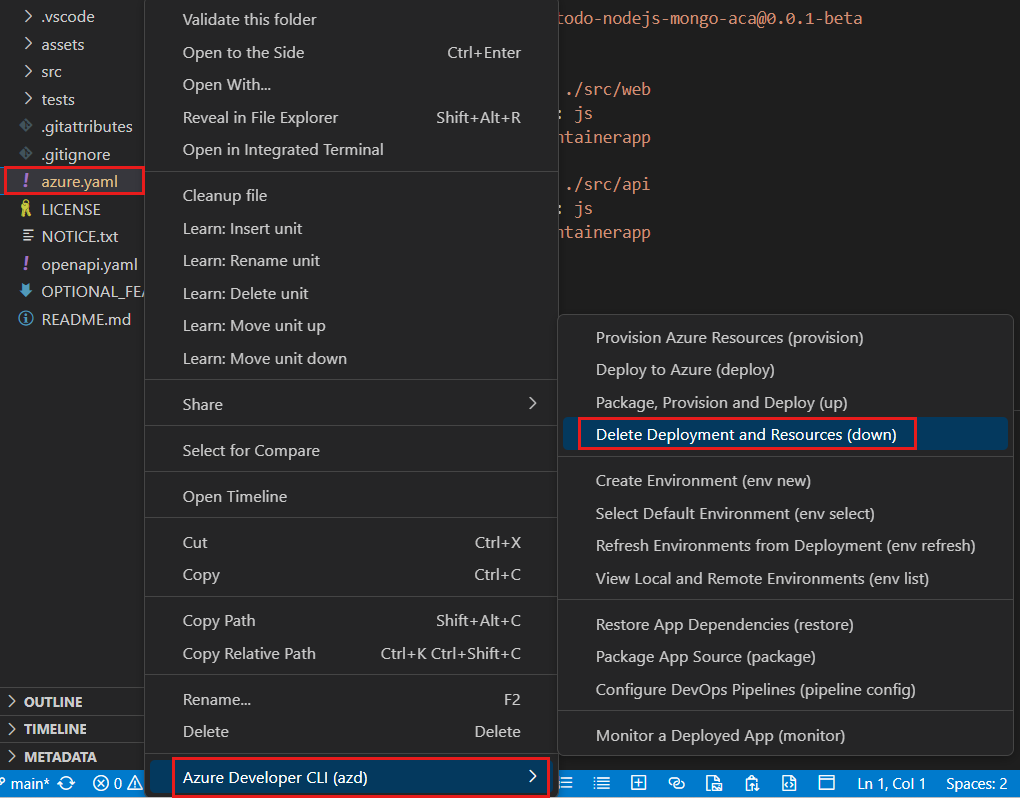
In Explorer, right-click azure.yaml, and then select Azure Developer CLI (azd) > Delete Deployment and Resources (down).
Confirm that you want to delete the environment by entering y when prompted.
















No comments:
Post a Comment