Description
Lab Overview
AWS Code Services provide you with all the tools you need to deliver software following DevOps practices. The services under the AWS Code Services umbrella that you will work with in this lab are:
- CodeCommit – A secure and scalable source control service supporting Git workflows
- CodePipeline – A service for fast and reliable continuous integration (CI) and continuous delivery (CD)
- CodeBuild – A scalable service to compile, test, and package source code
- CodeDeploy – A service to automate code deployments anywhere
You will setup and work with each service as you deploy an application. You will also get experience handling rollbacks in a blue/green deployment environment when a release goes awry.
Lab Objectives
Upon completion of this Lab you will be able to:
- Create and use AWS CodeCommit repositories for source control
- Build and test your code with AWS CodeBuild
- Automate your CI/CD process with AWS CodePipeline
- Use AWS CodeDeploy to automate your deployments to EC2
- Release and roll back using a blue/green deployment strategy
Lab Prerequisites
You should be familiar with the following:
- Using EC2 instances
- Understanding Elastic Load Balancers (Classic)
- Working on the command line in Linux
- Issuing Git commands and version control workflows will be helpful but not required
Lab Environment
Before completing the lab instructions the environment will look as follows:

After completing the lab instructions the environment should look similar to:

Introduction
AWS CodeCommit is a secure, highly scalable, managed source control service that hosts private Git repositories. You can use AWS CodeCommit to store anything from code to binaries. It supports the standard functionality of Git, so it works seamlessly with your existing Git-based tools. In this Lab Step you will set up a repository that you will use for source control of your application (app). Because CodeCommit is secure in terms of storage and network, you need to establish a secure connection to the repository. You will generate credentials to allow you to connect via HTTPS to the repository in following Lab Steps.
Instructions
1. Navigate to Services > Developer Tools > CodeCommit in the AWS Management Console:

2. Click on Get started on the welcome page:
3. On the Create repository form, enter the following values:
- Repository name: ca-app-<Unique_string> (Replace <Unique_string> with a random sequence of approximately six letters and numbers)
- Description: Cloud Academy AWS Code services demo app
Note: Repository names must be unique to the AWS Region. The names can consist of any combination of letters, numbers, periods, underscores, and dashes. Names must be between 1 and 100 characters in length. The remaining Lab Steps will use a repository named ca-app, but you should use your unique repository name in its place.
4. Click Create Repository and then skip.
AWS CodeCommit creates the repository in seconds. When the repository is ready, you will see connection instructions:

There are two methods for connecting to your repository: HTTPS and SSH. You will use HTTPS.
5. Copy the git clone command in step 2 under Steps to clone your repository:

The command will create a copy of the repository on your local environment in a later Lab Step.
6. Paste the git clone command into a text document for later use.
7. Click Close on the Connect to your repository dialog.
You will see the repository view for the AWS CodeCommit repository you created:

You will return here when you have committed some code. For now, just notice that the Connect button is always available here in case you lose the git clone command. In order to connect using HTTPS, you need credentials. You will now generate credentials to connect to your repository.
8. Navigate to Services > Security, Identity & Compliance > IAM:

![]() Note: You will see error messages after the IAM Dashboard loads. This is normal. You only have the permissions required to complete the Lab.
Note: You will see error messages after the IAM Dashboard loads. This is normal. You only have the permissions required to complete the Lab.
9. Click on Users in the left navigation panel.
10. In the Users table, click on student.
11. Click on the Security credentials tab.
12. Scroll down to the bottom and click on Generate under HTTPS Git credentials for AWS CodeCommit:

This will show a pop-up dialog showing you your credentials.
13. Click Show to reveal the Password and copy the User name and Password to the file with your git clone command:

Now you are ready to use HTTPS to connect to the AWS CodeCommit repository you created earlier.
Summary
In this Lab Step, you created an AWS CodeCommit repository and copied the Git command to create a clone of it. You also generated credentials that are required to connect to your CodeCommit repository using HTTPS.
Introduction
In this Lab Step, you will commit code into your AWS CodeCommit Repository. You will use an EC2 instance for your development environment. The Cloud Academy Lab environment set up the instance with a code project that you will use throughout the Lab. You will commit the code to your repository using Git with the command and credentials you copied to a text file in the previous Lab Step.
Instructions
1. Navigate to Services > Compute > EC2 in the AWS Management Console:

2. Click on INSTANCES > Instances in the left navigation panel.
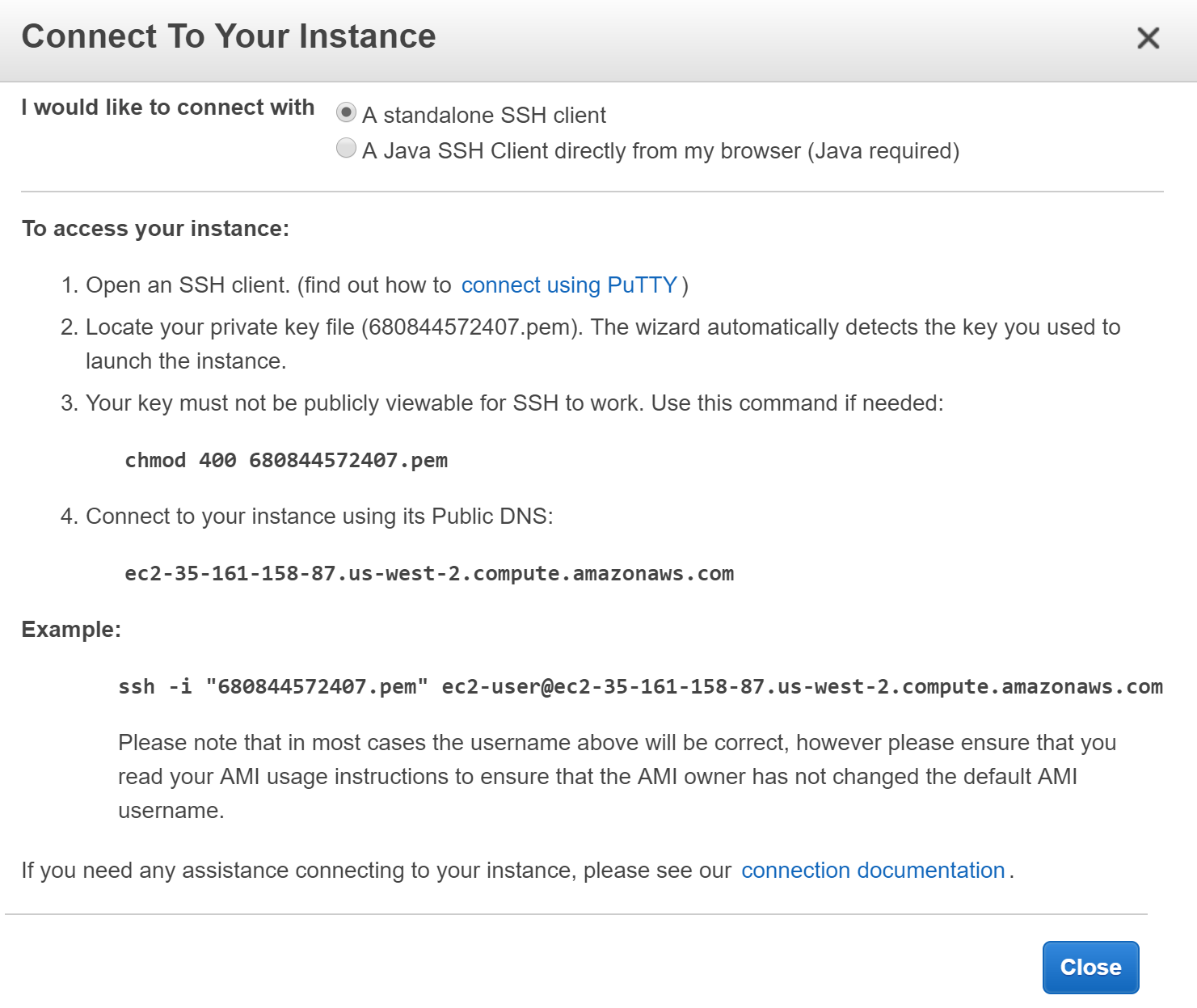
3. Select the instance named dev-instance and click Connect:


Follow the instructions if you are using Mac or Linux. If you are using Windows, click on connect using PuTTY. The .pem and .ppk files are available for you to download from the Your lab data section of this Lab.
4. In the SSH shell, enter:
cd app
5. Enter ls to list the directory contents.
The app is a Node.js web application using the Express.js web framework. The front end uses AngularJS and Pug view templates. The specifics of the project are not going to be a focus in this Lab. However, you will learn some details about the project that are common across most production code projects:
- There is a build procedure. In this case, the build tool (gulp) merges and compresses source files to improve web browser performance. The Cloud Academy Lab environment pre-built the app instance for you.
- There are automated tests. The app uses a test runner (Karma) and unit tests written in JavaScript (jasmine).
- The application has a development and a production mode. The development mode makes it easier to debug the code and includes a visual cue on the web app to indicate development mode. For this app, the development server uses port 3000 and the production server uses port 8080.
- The application can be scaled horizontally. The ability to use multiple instances to run the application creates more interesting deployment scenarios that you will see in later Lab Steps.
The code and commands are relatively simple compared to a production application. Thinking in these general terms will allow you to relate to projects you have worked on. You will see what the web app does shortly.
6. Run the app tests by issuing:
npm test
This will run the automated tests and report a success message when complete. Now that you know the tests are passing, you can try out the app.
7. Run the app by entering:
NODE_ENV=development DEBUG=aws-code-services:* npm start

NODE_ENV and DEBUG are environment variables set to modify how the app behaves. npm start is what starts the server running your app. The output tells you that it is running in development mode and the server is listening on port 3000.
8. Return to the EC2 Instance Console and copy the Public DNS of the instance named dev-instance:

9. Open a new browser tab and enter the DNS value followed by :3000 into the address bar. The address will look like ec2-52-89-201-79.us-west-2.compute.amazonaws.com:3000:


No comments:
Post a Comment