In this article, we will get an introduction to Amazon Cloudwatch Synthetics. With this feature, you can create different kinds of Canaries to continually verify your user experience even when you don’t have traffic, monitor and test for unusual behavior, and trace issues to their source for faster resolution.
Let’s start by navigating to CloudWatch synthetics.
Amazon CloudWatch synthetics allows you to create configurable scripts called canaries to continuously monitor your application endpoints and APIs. By using canaries you can discover issues with your website before your customers do.
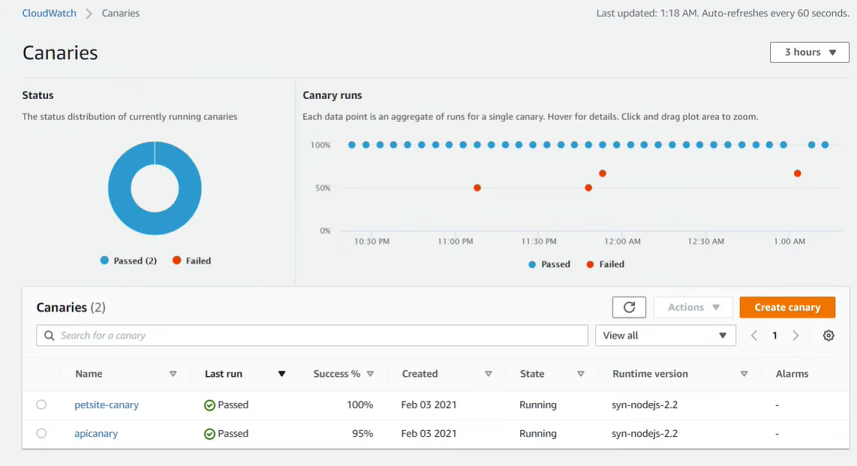
Here we already have two canaries monitoring our sample pet adoption site.
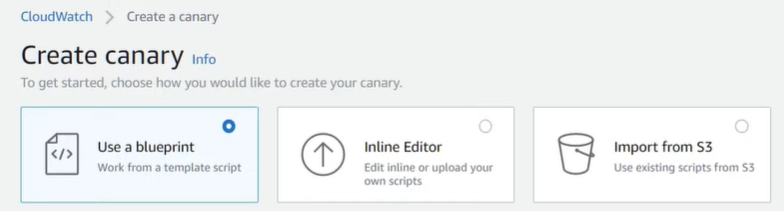
Let’s create a third Canary. The canaries can be created from pre-existing blueprints from scripts that can be edited inline or by using a workflow builder or a canary recorder.
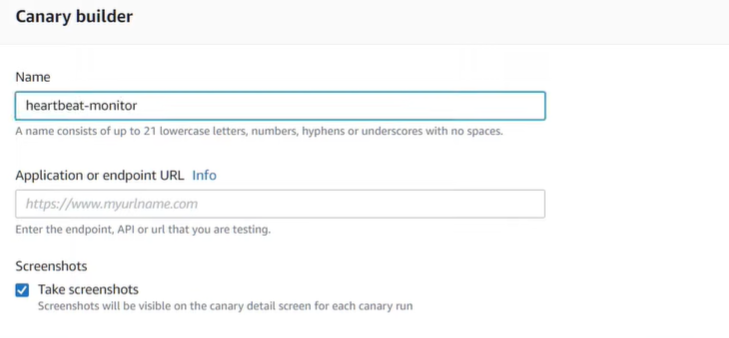
For this canary, we’ll use the Heartbeat monitoring blueprint. The heartbeat scripts load the specified URL and store a screenshot of the page, an HTTP archive file, and logs of accessed URLs. We’ll enter the URL for our sample pet adoption site in this case.
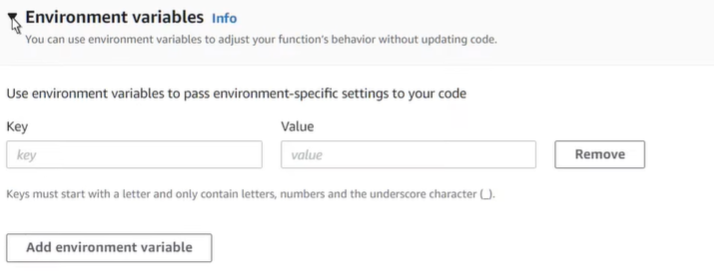
Let’s move on without inputting any environment variables.
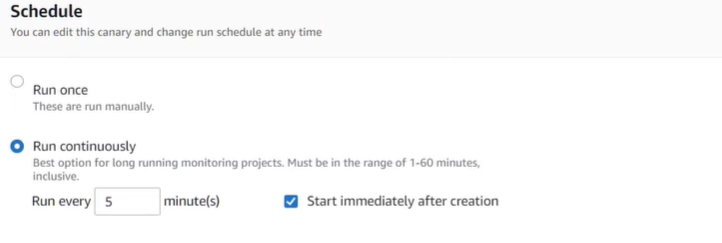
We’ll also retain the default settings for scheduling.
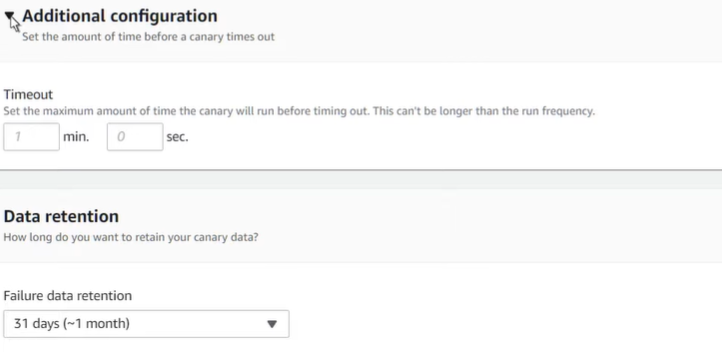
We’ll also keep the default timeout settings. If you have specific data retention policies you can change the default settings here to maintain compliance.
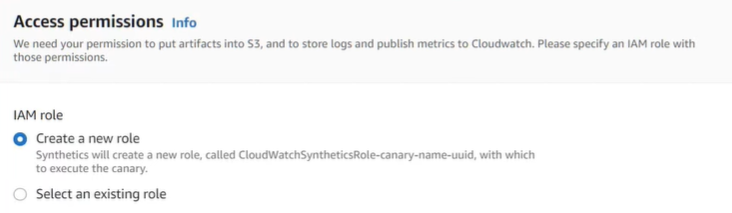
Under access permissions, you can choose whether to create a new identity and access management or IAM role that’s specific to this canary or use an existing role. We’ll create a new role.
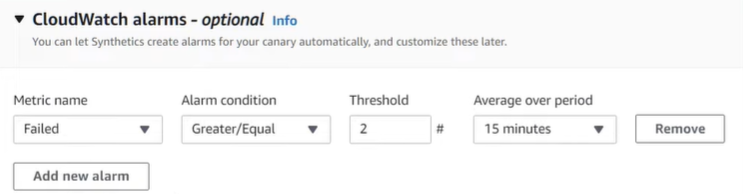
You can allow synthetics to create CloudWatch alarms for your canary automatically. Let’s add an alarm that will notify us via an Amazon SNS, for if our canary fails two or more times in 15 minutes.
If your endpoint is under a virtual private cloud you can select it here.
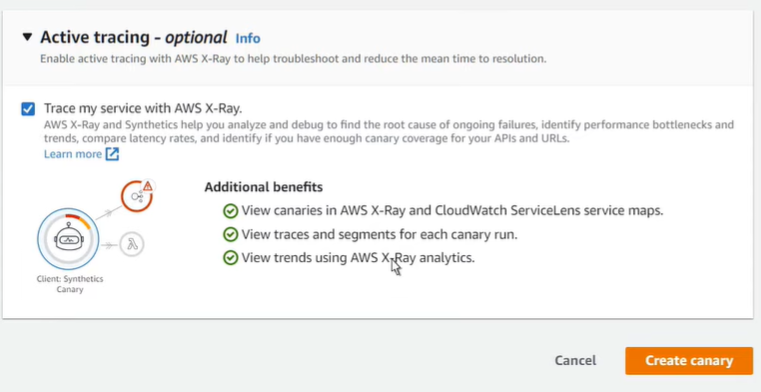
CloudWatch synthetics can be integrated with AWS X-ray and CloudWatch service lens service maps. Let’s enable the integration and create the canary.
Our heartbeat monitoring canary has been successfully created.
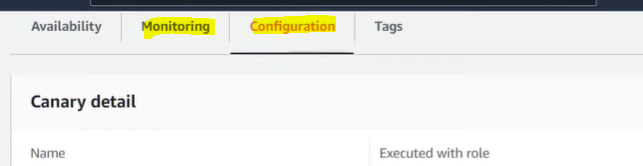
Canaries with tracing enabled also appear on the service map in both CloudWatch service lens and an X-ray. Returning to the top of the page we can select the monitoring tab to view graphs of the CloudWatch metrics published by this canary for the selected time range. The configuration tab details current configuration information for the canary including when it was last modified.
Features:
- Canary Tests: CloudWatch Synthetics allows you to create canary tests that simulate user behavior and test the availability and performance of your applications, APIs, and websites. You can create canary tests using pre-built blueprints or by writing your own custom scripts.
- Monitoring: CloudWatch Synthetics monitors your canary tests in real-time and provides detailed metrics and logs for each test. It also alerts you when a test fails or experiences performance issues.
- Scripting: CloudWatch Synthetics provides a powerful scripting environment that allows you to create custom scripts to test your applications, APIs, and websites. You can use scripting languages such as JavaScript, Python, and PowerShell to write your scripts.
- Integrated with CloudWatch: CloudWatch Synthetics is fully integrated with Amazon CloudWatch, which means that you can use CloudWatch to view and analyze your canary test results alongside other metrics and logs.
- Simple Pricing: CloudWatch Synthetics is offered at a simple, pay-as-you-go pricing model. You only pay for what you use, and there are no upfront costs or minimum fees.













No comments:
Post a Comment